CSS yani Cascading Style Sheets ek Website ki language hai jo Page design e use hoti hai. Jab koi HTML Page banate hai HTML me to usme design or effect add karne ke liye CSS ka use hota hai. Isko Style Sheet bhi khate hai Webpage ki.
Sabse jada Languages jo webpage banane me use hoti hai bo HTML, JavaScript or CSS.
To Aaj ham is Post me dekhege kaise ham apne Blogger me CSS Code ko Add kar sakte hai, or kase uski madad se apne blog ko design kar sakte hai.
Page Contents
CSS ko kaise add kare Blogger me
Friends CSS ko add karne ke 3 tarike hai Blogger me, Ham tino tarike dekhege –
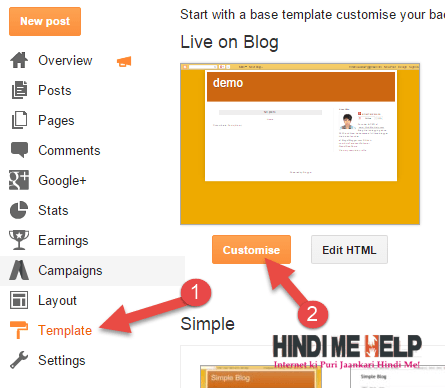
Tarika 1: CSS Code ko Customise setting me add kare.
Ye jo Process hai bo bhut aasan hai or isme galti hone ke chances kam hai. Code ko Add karne ke liye
1. Deshboard >> Template >> Customise par Click kare.
- Ab jo Page khulega usme Advanced >> Add CSS
- ab jo Box aayega usme apna CSS Code ko Daalkar Save Change ki button par click kare.
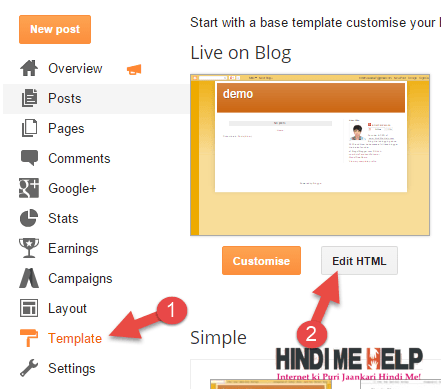
Tarika 2: Blogger ke Template me CSS ko Add kare
Is tarike me aapko apna template edit karke usme apna code add karna hai. Chaliye jaante kaha or kaise add kare Code ko –
- Blogger Deshboard >> Template >> Edit Template
- Editor me kahi bhi Click kare fir Ctrl+F ki Button dabaye. Ab jo search box aayega usme ]]></b:skin> type karke Enter kare.
- Enter karne ke baad aap dekhege ki jaha par template me ye code hai bo highlite ho gaya hai. Ab aapko jo bhi CSS Code hai aap usko ]]></b:skin> ke upar daalkar Save Template karde.
Tarika 3: HTML/Java Script Widget me CSS add kare
Is tarike me aap CSS ko HTML/JavaScript widget me add kar sakte ho.
Read: HTML/JavaScript Widget ko kaise add kare
- Deshboard >> Layout >> Add Gadget
Ab jo Widget ki list hai usme se HTML/JavaScript select kare.
Ab aapko jo CSS Code add karna hai usko is trha add karna hai.
<style>CSS Ka Code yaha Dale</style>
- Aapka ja code hai uske starting me <style> or last me </style> add karke Save karde. (Note: Agar Phele se koi HTML/JavaScript widget add hai aapke blog me to usko edit karke apna CSS Code uske last me add kare, isse aapke blog me widget ki faltu sankya nahi badegi.)
CSS Ka kaha use hai
Jese ki mene bataya ye hamare blog ke style ke liye use hota hai. Par bhut logo ke dimag me ye sabal aa sakta hai ki konsa code hai jo hame use karna hai or kaha karna hai. Aap meri ye post dekhe –
- Blogger me Attrubute ko kaise chupate hai.
- Navbar ko kaise chupate hai Blog me
- Subscribe to Post ko kaise Chupate hai Blog me






Best article
Enjoyed your finds and your talk is entertaining .
Thanks for sharing.
Sir ham apne blogger me se html error ko kese remove kar sakte hai
bhai mujhe best Web Hosting ke bare me batao
sir tino methods se try kar liya but mere comments me se year nhi hat raha hai plzz help
rohit bhai maine aap ke blog se seekhte hue hee apni blog banai hai .
bus seo scor chek karne par css line error show kar raha hai plz ek baar meri site visit karke ya css error pe koi post ho to bata de jisse main is fault ko bhi door kar sako.
sir mujhe aap ki lep chahia sir mene apne blog post me dusri post ka link add kia par oh link khul nhi rahi aur yeh error likh rha hai
bhai apna css code kese cheak krte hai
sar mera blog hai
mine blog post me
absolute position
estemal karke post banai hai
notpad me sahee dikhti hai
magr blog post me image shwo
nahi ho rahi hai
pless help me
bha mera blog hai
mine blog post me
absolute position
estemal karke post banai hai
notpad me sahee dikhti hai
magr blog post me image shwo
nahi ho rahi hai
pless help me
Rohit ji main aisa widget lagana chata hu jaise ki aapne ‘subcribe to notification’ wala lga rkha hai to kya aap bta skte hai….
Kya aap koi css code bta sakte hai.jo blogger template me used ho sake.plzzz
Brother ye to uss baat par depend karta hai aap kya design karna chate hai.. Aesa thodi koi code de sakta hu.
css k baare kuch nahi pta hai plzzz reply rohit bhai
Brother ye Style sheet hoti hai code ki.. jiski madad se website ka jo design hai wo hota hai..
css code k baare example k saath btao means kaha se lena or kaise plzz
sir blog me fastival coding kaise or kha par lgaye ??
or hum codding kaise bnaye ?
me aapko exp. de rha hu “happy new years ki hardik bdhai ” es prkar ke sabhi fastival ke code kaise, or kha par , or kaise bnaye lgaye ???
pls reply ….
brother, kuch widget to mene share kiye hai.. baki aapko koi or widget chaiye to aap muje bataiye me aapke liye wo share kar duga..
Hello rohit kya ham blogger ke tamplate design karke sale kar sakte jaise sora tamplates aur kaise sell kare
Ye legal he aur is ke lye hame kya karna hoga
css kya dalen…?
Sir mere blog me Widgets show nhi ho rhi he.
Mene template change ki thi to widget pta nhi kaha gayab ho gai.
sir ye share ka widget kese lagega?
Mene aapki saari post dhoondh li but mujhe usme nhi mila. .
Widget ka short code template me hota hai to aapne template change kiya to wo delete ho gaye
SIR NHI HO RHA HAI
Rohit bhai Aap ne kon sa templet use kiyanhuanhai kiya Aap muche link de sakte ho
Newspaper
Bhai Mere blog me css code kam nehi karta hai kiya karu plz help me.
Aapne Sahi se add nahi kiya hoga.. Aap post me Sahi se dekhe.. Agar Sahi se add karege to kaam to karna chahiye
very very nice and informative post. thanks for sharing
Bhai css code ko css box mein add kiya lekin show nahi hi raha 1 2 3 4 5 next
box me dalne ke baad save bhi karna hai..
hello rohit ji jo aapne bataya hai ki css code cotstomis me advance me fir add css code lekin ye apply nahi ho raha hai please help me
Aapka jo code hai wo Sahi nahi hoga.. Ek wo karan hi sakta hai
sir hame apne css code ka kaise pta pdega
Aare css code design ke kaam aata hai.. To agar aap koi design kar rahe hai to aapko wo add karna hoga.. Kaise add karte hai wo bataya hai is post me
Sir mere site rss feed inwalid bata raha kaise add hoga
rss feed kaise kare
brother mera blog check karke bataye koi mistic to nhi he mene ye blog abhi banaya he nd
mera blog search me kabtak aane lagega mene ish aj hi google serch cosle me submit kiya he
Blogger me css Code kaha milega plzzz rply
kahi milega nahi.. agar aap koi design karna ho jiska css code aapke pass ho to aap kis trha blog me add kar sakte ho uski jankari di hai.
sir mera css code kya hai kaise pata lagaye. aur mein jo post likhta hu usko page me kaise daale. post ki link kaha hoti hai. post publish krne baad jo sab post ek jagah par hota hai kya wo post ki link hai. plz detail me bataiye.
Jese ki www. waploft .com hai ish tarah ke website banana chata hu aur apni photo video aur gane upload kar saku kya me ish tarah ka website banna chata hu kese banau
aapko hosting or domain le kar website design karni padegi.. ske liye apko coding aana jaruri hai..
Sir mera blog plz ek bar check kar ke bataiye ki koi kami nahi hai na aur mai ek domain lena chahta ho aap ka help chahiye kya mere blog par domain register ho payega help me sir……
aapke blog ke liye ye suggestion hai –
Navbar hatao blog me se jo aapke blog me niche aa rahi hai
Powered by blogger hatao
Header me jo site ke logo ke liye image use ki hai wo choti use kare
friend Blogger me kesei post ko next kiya tha? plz help kare..
Kya next please thoda clear karke batao
Rohit ji bahut acchi jankari di hai aapne……..kya aap mujhe bata sakte hain ki blogger me “post feed footer” me kya add karte hain aur iske kya use hain………???
Jo hamari Feed hoti hai, usme wo message bhi jata hai jo ham isme add karte hai..
Example ke liye maan lijiye kisi me aapke blog ki feed ko email par subscribe kiye to aapki post uske email par jati hai.. to last me jo bhi aap post feed footer me likhege wo bhi aayega..
Aap isme Copywriter Message ya fir jo bhi aap chate wo likh sakte hai.
Sir
CSS Code kaha milega
milega nahi, is post me sirf mene bataya hai kaise add kar sakte hai.. ab agar aapko koi chij add karni hai jo CSS me hai to aapko usko is trha se add karna hai.. mene kuch widget share kiye hai
CSS code kahaa se laaye
isse kaise paayaa ja skta hu
jab hame kuch karna ho apne blog me, jese koi design change karna ho to ham jab css code use karte hai. me aage agar koi CSS code ka kahuga ki isko add karo to usko is trha se add karna hai.
Bina Paypal account ke AdSense. Approval kr skte h kya I mean ager paypl account. Bad me LGA skte h kya
Paypal ka koi use nahi hai Adsense me
hi sir google adsens account paypal ke bina nai ban sakta kya kyonki abhi me 18 ka nai huwa to abhi me income kar lu or bad me payment kar lunga jab 18 ka ho jaunga
Paypal ki koi jarurat nahi hai. Par adsense account banane ke liye 18 saal hona jaruri hai. or galat detail mat dena adsense account me nahi to payment nahi milegi.
Good one. It’s good of you to start such initiative to write in Hindi. Thanks for the post. KEEP BLOGGING
Good Article