
ये मेरी Hindi Me Help blog पर दूसरी guest post है जिसमे मैं आपको बताऊंगा की Blogger Par Posts Me Table of Contents Kaise Add Kare और WordPress में TOC add करने के लिए आप मेरी ये post पढ़े WordPress posts या pages में table of contents (TOC) कैसे add करते है?
जिस तरह से हर books की शुरुआत में आपको table of contents जरुर मिलता है जिसमें उस books में मौजूद सभी headings और subheadings को page number के साथ दिया जाता है और उसी table of contents की हेल्प से आपको ये पता चल जाता है की ये books आपके काम की है या नहीं.
इसी तरह किसी भी blog के long posts की शुरुआत में अगर table of contents न हो तो user को पता नही चलता है की वो posts उसके काम की है या नही और वो posts की length को देखकर ही उसे बिना पढ़े close कर देता है इसलिए हर long posts के शुरुआत में table of contents होना जरुरी है.
Page Contents
Table of Contents (TOC) क्या है?
Table of contents किसी भी post का structured overview होता है जिसमे post की सभी headings और subheadings (h1, h2, h3, h4) को links के form में दिया जाता है जिसकी help से readers को ये idea लग जाता है की उस post में क्या-क्या topics cover किये गये हैं और उन links help से वो आसानी से full post को navigate कर सकता है.
Wikipedia के ज्यादातर सभी articles की शुरुआत में आपको table of contents जरुर मिलेगा क्योंकि इससे readers को अच्छा user experience मिलता है और इसके अलावा table of contents आपके blog के SEO को भी improve करता है.
Google भी अपने search results pages में किसी post में मोजूद table of contents के jump links को show करता है जिससे कोई भी visitors उस link पर click करके direct post उस specific section तक पहुंच सके. इसके अलावा भी TOC को post में use करने के बहुत सारे advantages है.
Table of Content (TOC) को Blogger posts में कैसे add करते है?
WordPress पर posts में table of contents add करने के लिए बहुत सारी plugins मौजूद है जिनकी हेल्प से आप बहुत आसानी से table of contents create कर सकते है लेकिन Blogger platform पर आपको TOC बनाने के लिए HTML का use करना होता है.
Table of contents बनाने के लिए आपको HTML की बहुत ज्यादा knowledge की जरुरत नही है आपको अलग थोडा से अगर basic भी पता है तो भी आप बहुत आसानी से अपनी posts में table of contents add कर सकते है. बैसे थोडा बहुत HTML हर bloggers को आता है.
अगर आपको HTML नही भी आता है तो कोई बात नही क्योंकि अगर आप इस post को अच्छे से follow करोगे तो भी आप TOC को अपनी post में add कर सकते हो. हम manually HTML से अपनी post में TOC add करेंगे इसलिए इस task में थोडा समय लगता है.
लेकिन जैसा की मैंने आपको बताया की ज्यादातर सिर्फ long posts में ही table of contents की जरूरत होती है, इसलिए short post में TOC add करके अपना time waste न करें और long posts में table of contents जरुर add करें जिससे readers को अच्छा reading experience मिल सकें.
HTML से Table of Content (TOC) को posts में कैसे add करते है?
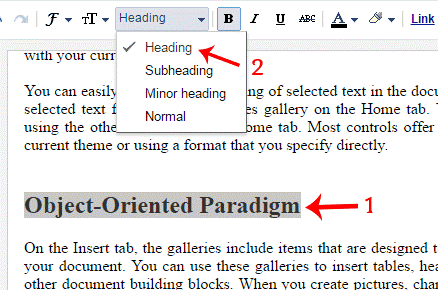
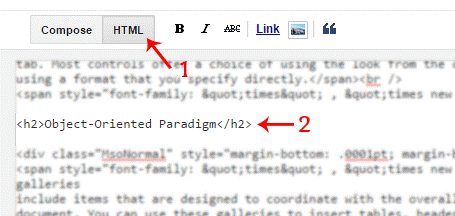
सबसे पहले आप Blogger में login करके अपनी किसी long post को edit करिए. हर long posts में 4-5 से ज्यादा headings होती है और हम blogger में formatting toolbar की help से headings create करते है और अगर आप उन्ही headings को HTML view में देखो तो आपको headings HTML heading <h2> से <h6> tags के की बीच में मिलती है.


अब आपको बस ये करना है उन सभी headings को एक unique पहचान देनी है उसके लिए हम headings के starting tag में ID attribute का use करेंगे. एक बात का आप विशेष ध्यान रखें हर heading को unique id provide करें और सभी headings की IDs को याद रखें या कहीं note कर लें.

Headings को ID देने के बाद आप post में जिस जगह table of contents add करना चाहते हो वहां उन सभी headings को as normal text एक साथ type कर लीजिये. अब आपको उन headings को एक-एक करके select करके उन पर link add करना है.

सबसे पहले आप कोई एक headings select करें और formatting toolbar में link option पर click करे. अब आपके सामने Edit link की popup आएगा और अब आपको web address के URL field में आपको selected heading ID को # के बाद लिखना है और last में ok button पर click करना है.

इसी तरह आपको सभी headings के normal text को select करना है और link के option पर click करके सभी selected headings की unique id को # के साथ लिखना है. ये process पूरा हो जाने के बाद आप अपनी post को Update कर लीजिये और table of content को अपनी post में use कीजिये.
Note: आप इस table of contents links को कुछ भी formatting दे सकते है जैसे मैंने उनको bullets के साथ लिखा है. अगर आपको CSS आती है तो आप CSS से इसे एक स्टाइलिश box में change कर सकते है.
Hello Gyanians, आशा करता हूँ की आपको ये “Blogger Par Posts Me Table of Contents Kaise Add Kare?” post पसंद आई होगी. अगर आपको इस post से related कोई सवाल या सुझाव है तो नीचे comment करें और इस post को अपने दोस्तों के साथ जरुर share करें.
Ye Guest Post hai, Agar aap bhi Guest post karna chate hai to uski jankari aapko yaha milegi.
Nice
Very nice post and very useful …
Thnku rohit bhaiya .. really aapki sari post kamaal ki hoti h .
Mene apka html editor tool apni site pr v use kiya h with credit. ap visit jrur krna pls . Agar ap kho to m use hta dunga.
Thank you sir,
Maine apne blog men ise add kar liya aapki post padhkar
Thank you very much bro for this piece of information . God bless you. Keep doing the good work.
Jab mai ise implement kar rha hu to work nhi kar rha hai. Jaise hi mai table of content me kisi topic pr click kar rha hu to mai new tab me navigate ho rha hu. Aur URL me blocked likha aa rha hai. Jabki Link dete time maine Hash ke sath id ka name likha hai aur niche dono checkboxes ko maine uncheck rkha hai. jaisa ki aapne bataya hai same vaise hi kiya hai.
Aur 3 se 4 bar reimplement bhi kr chuka hu. Please HindiMeHelp.
aapko URL ki jagha par #topic use karna hai.. or usko link me mention bhi karna hoga.. aap post ko dikh se read kare.. aapko samaj aa jayega aap kaha galti kar rahe hai.
Aapki is post se mujhe kaafi kuch sikhne ko mila. Mai kaafi time se soch rha tha ki ye table of content aakhir add kaise kiya jata hai. Lekin HindineHelp ne hmesha ki tarah ek bar fir meri Help kar di. Thanks a lot.
about:blank#blocked
heading ki unique id set karne k baad, table of content me us heading k link pr click pr karne ye uper wala msg aa rha h. any idea sir how to solve it ??
i did as you told
1- set unique id in heading
then made link in table of content by
#unique id
and ok
uske baad post dekhne pr, us table me click karne k baad ye uper wala msg aa rha h.
plz help me to solve it….
about:blank#blocked
heading ki unique id set karne k baad, table of content me us heading k link pr click pr karne ye uper wala msg aa rha h. any idea sir how to solve it ??
i did as you told
1- set unique id in heading
then made link in table of content by
#unique id
and ok
uske baad post dekhne pr, us table me click karne k baad ye uper wala msg aa rha h.
plz help me to solve it….
Bhai jaise aap table of content use karte ho same usi tarah kaise banaye blogger me css toda to aata hi hai. Plz reply.
ahar aapko CSS aata hai to aap HMH se hi TOC ka css copy kar lijiye.
rohit ji mujhe ek chinta sata rahi hai jab me mere blog ki post ko serp me dhekhta hu to khi par bhi najar nahi aati hai jabki mere blog ki sabhi post hindi me hai jabki dusri website par en language unhone set kar rakhi hai but fir bhi vo top par aati hai .
mere khne ka mtlb hai jaise keyword hai durga chalisa
to unki site me durga chalisa url ke alava khi par bhi nahi hai fir bhi rank 1 hai yah kaise ho sakta hai
unke title content hadings sab jagah श्री दुर्गा चालीसा-नमो नमो माँ दुर्गा keyword hai fir bhi rank one hai jabki keyword to durga chalisa hai
jabki maine title content aur meta description hading me durga chalisa keyword ka use kiya hai fir bhi google me durga chalisa lagake search karte hai to unki post show hoti hai meri nahi aisa kyo
sir please mujhe iske bare me achhe se samjho taki meri yah chinta dur ho sake
श्री दुर्गा चालीसा-नमो नमो माँ दुर्गा me bhi to durga chalisa aa raha hai.. jaruri thodi bilkul same hi ho.. google samaj jata hai itna to ki ye kis ware me baat kar rahe hai.. or aapne jesa ki bataya tha aapne bhi post ki hi to thoda wait kare.. itni jaldi chinta karege to kaise chalega bhai..
Nice artical bhai :)
Sir blogger par kafi dino se hoon ab WordPress par migrate karna chahta hoon…. Kaise karunga migrate,, please bataen aur migrate karne par kya kya fayda nuqsan hoga ye bhi bataen
thanks rupesh, really helpful article I would like to add this on my blog.
Very nice article…
sir waw its work maine apne blog par isko istemal kiya ” https://scribd-civil.blogspot.com ” its realy work
this is working with my blogger
Thanks it worked for me
nice
Helpfull hai bahut hi
Nice post rohit sir
Thanks for the help rohit.!!! very informative for blogger users like me :D
Thanks Rahul.
Mea blog serch karne par..
This blog is not hosted by Blogger and has not been checked for spam, viruses and other forms of malware.
Yes No
Aesa likha hua aata Hai..
template edit karke aap ye hata sakte hai.
Awesome information ?
Sir mera blog ache se chal raha tha
But aaj mene ab open kia to
Usme DNS error a raha hai or open nhi ho rha hai plz btaye kya kru…
Mera blog
Technologyornews.blogspot.in
Ye hai
Thanks sir! Learning a lot from your site.
Very useful guest post l like it ?
nice Article Sir.. Thanks for Share…
Most Welcome
thank you helping for valuable post .
Aapne bhute hi acchi jankari share ki hai
Thanks
badhriya Rohit mein ap ka blog daily read karti hon.. thanks
Thanks Brother
Vo brother nahi sister hai????????????
?my mistake
Bahut hi helpful jankari hai Neel from gyanians…
Very Useful Post Thank You for sharing
Thanks for Your Support HMH Family ~
Thanks rohit bhai main bahut dino ise ke bare me dekh rha hai. bahut se Log apne Blog me aaj ka Table Of content ka Use kar rhe hai
hiii neel sir and Rohit sir blooger use karne walo ke liye amazing share…… mera bhi ek blog blogger pe hi hai so mai bhi es jankari ka fayda jarur uthaunga…. thanksssss …
Sach me image dekhne se hi pata chal jaata hai post gyani ans ki hai rohit bro Pop ads laganese kya koi problem hoti hai kuch bloggers kahete hai Blogg search se Remove hogi plz jabab de mai Intizar karunga
Sir mere guest post ka kya hua..
Toc pr best article
Kya hme sabhi post ki toc banai chahiye