Page Contents
Favicon kya hai ?
Favicon Site ka Icon hota hai. Favicon sabd Favorite+icon se mil kar bana hai. Jo hamari site ki tab me, browser me bookmark karte hai wha dikhta hai. Iska jo size hai bi 16×16 pixels hota hai.

Kya Faida hai Favicon ka
Aap koi bhi website browser me open karenge or agar apne ek se jyada tabs open karke rakhe hai to Favicon ki madad se hi aapko samajh aa pata hoga ki konsi tab me konsa website open hai, yahi sabse bada fayda hai Favicon ka.
Is se hamari site ya blog me ek professional look aa jata hai.
Matlab ham ye keh sakte hai ki Website ke Logo ke baad Favicon hi hamare Website ka chota Logo hai.
Favicon kaise banaye
Favicon banana wese to bahut aasan hai, or iss kaam ko thoda or aasan karne ke liye humne aapke liye Favicon generator Tool banaya hai jisme simple aap apni image ko upload kihiye or apna Favicon generate kar lijiye.
Favicon banane se pehle, Favicon ki kuch Basic information hai wo jaan lijiye:
Favicon ek image hi hoti hai jiska size 16x16px hota hai or jo Image ka formate hota hai wo .ico hota hai (example favicon.ico)
Free Favicon Generator
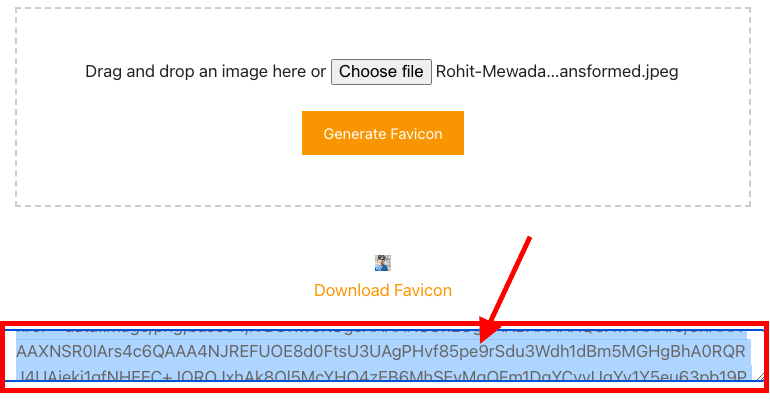
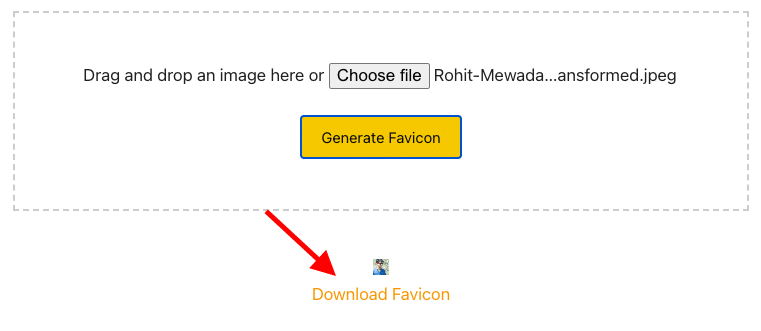
Favicon banane ke liye aap apni image niche box me upload kare uske baad Generate Favicon Button par click kare.
Note: yaha aapko iss baat ka dhyan rakhna hai jo bhi favicon aap bana rahe hai uski jo image hai wo square ho uske sath iss baat ka bhi dhyan rakhe ki ek clear image ho jo choti hone par bhi clear samaj aa sake ki kya image hai.
Favicon Website me Add kaise kare
Favicon ko website or Blog me add karna wese to ek chota sa task hai, par agar isko sahi tarike se nahi kiya jaye to isme bhi hame bahut se problem face karne pad sakte hai.
Favicon ko add karne ke liye simple aap Steps ko Follow kare, me aapko HTML Code or DIrect Blogger me kaise apne Favicon ko upload kare dono tarike share kar raha hu.
Favicon ko HTML Code me kaise add kare
Favicon ki jo image file hai wo hame website ke header me add karna hai jisse wo jaldi load ho. iske liye aap HTML ke <head>…</head> tags ke bich me apna favicon html code ko add kare.

Upar Tool ki madad se aap aasani se apna favicon ka HTMl code generate kar sakte hai, simple aap usko copy karke wpne HTML code he header section me usko add karke save kar dijiye.
Blogger Me Favicon kaise Add kare
Blogger me icon ko add karna bahut hi aasan hai aap simple Steps ko follow kare.
Step 1: Favicon generate karke Download kare

Step 2: Dashboard >> Layout >>Favicon
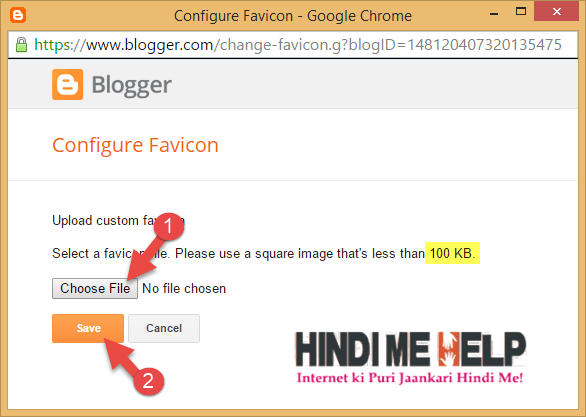
Step 3: Favicon ke widget ki Edit link par click kare.
- Choose File ki button par click karke apne computer me se image ko select kare. Image ka size 100 KB se jyada nahi hona chahiye or Image square honi chaiye.
- Select karne ke baad Save ki button par click kare.
Video Dekhe – kaise Favicon ko Badalte Hai Blogger me
To Friends Aap bhi apne Blog me apni pasand ka Icon lagaye apne blog par jo aapke blog ko describe bhi kare ki aapke blog me kya hai.
Blogger ki Puri Jankari ke liye yaha click kare.
Blogger ke jaruri Widget –
Agar aapka koi bhi Sabaal Blogger se related to aap mujse be jijak puch sakte hai. muje khusi hogi aapki Hindi Me Help karne me.