Internet par jitni bhi Website or Blog hai wo kisi na kisi ne to banaye hai, or agar koi visitor site par aata hai or wo Website ke admin(malik) se contact karna chahe to contact us ke page se kar sakta hai. Is Page Par site owner ki Detail rhati hai or ek Form rhata hai.
Hindi Me Help ka contact Page dekhe
Page Contents
Kya hai Contact Page
Ye ek Static Page hota hai, jo hamare blog me rhata hai par wo hamari post ki list me nahi dikhta. Mainly ham Pages ko About us, Contact Us, Privacy Policy ke liye banate hai par ham inka traffic badane ke liye bhi use kar sakte hai.
Aaj Ham Dekhege Kaise Contact Us Page banate hai Blogger me, jiski madad se hamare visiter hamse diret Contact kar sakte.
Ye adsense ke lie bhi bhut jaruri hai, Q hai iske bare me mene adsense account ki approve tips m baataya hai
Contact Form Page Kaise Banaye Blogspot me
Isko Add karna koi jada muskil nahi hai, par uske phele kuch code hame Template me add karne hai, to chaliye dekhte hai step by step kaisee contact us page ko add kare blogger me
Step 1.
Sabse Phele hame Contact Form Add karna hai. (Widget kaise add karte hai uski jaankari)
Layout >> Add a Gadget >> Contact Form
Step 2:
Ab hame Template me kuch code add karna hai or kuch delete karna hai.
- Template >> Edit Template par click kare
- Jump to Wiget par click kare fir ContactFrom1 par click kare
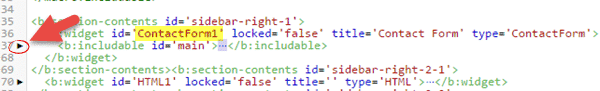
Ab Code ko Khole, ▶ ero par click karke
ab is code ko delete karna hai, jo <b:includable id=’main’></b:includable> ke bich me hai,
Is Code ko Template me search kare fir isko delete karna hai,
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
Step 3:
Ab hame ek Css code add karna hai Blogger template me. Agar detail me jaanna hai hai kaisee CSS Code ko add kar sakte hai blogger me to yaha click kare.
Template me ]]></b:skin> Search kare or uske upar is code ko dale.
/*Custom Cocntact Form BY HindiMeHelp.com */
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 600px;
max-width: 100%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
height:40px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 100%;
height:100px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #ffffff;
color: #000000;
border: 1px solid #FAFAFA;
}Fir Template ko Save karde..
Step 4:
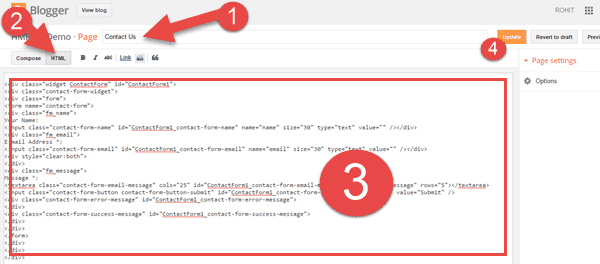
Ab hame simple Page add karna hai, or uske HTML view me hame code ko add karna hai.
<div class="widget ContactForm" id="ContactForm1"> <div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <div class="fm_name"> Your Name: <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div> <div class="fm_email"> E-mail Address *: <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div> <div style="clear:both"> </div> <div class="fm_message"> Message *: <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" /> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </form> </div> </div> </div>
- Page Title me Contact Us dale
- HTML par click karke apna Code dale, jo mene upar diya hai
- Publish karde Page ko.
Video Dekhe: Kaise Add kare Contact Form ko Page me
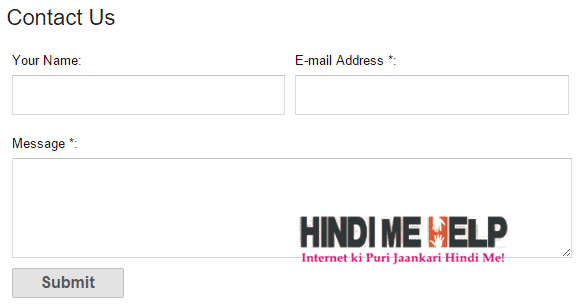
Ab aap Apne BLog Page ko khol kar dekhe, is prakar ka Contact From aayega.
Is Contact Form ki madad se koi bhi jo hamare blog par aagega wo hamse contact kar sakta hai.. Apna Naam, Email Address or uska kya message hai wo daal kar submit karega to hamare email par uska message aa jayega..
Privacy Policy Page bana kar add kare Blog me
Jaankari kesi lagi or kahi koi paresani to nahi aai, agar aai ho to jarur batana taki me usko update karke or aasan bana saku..
Blogger ke upar dusri post padne ke liye yaha click kare
Thanks, Happ Blogging :)








बहुत बहुत धन्यवाद अपका
Bhai Appne achi Information diya hay shukuria.
aapko apna contact us form ek baar check karna chahiye. shayad aapne bahut time se use dekha nhi hai
Thanks For Shareing This article with us we all have greatfull to you.
Nice Post Brother
sir please help mere blogger main contact form se message email par nahi aaraha and koi email subscribe kaarta hai to bhi notification nahi aata
Contact Form Ka CSS Add Kare
Bahut hi badhiya bhai shukriya jaankari ke lie mujhe bhi kaafi problem aa rahi thi blogger me ye create karne ke lie.
Nice.
Bahut badyaa content ha bahi. Ye font jo website ma use huwii haa ye konsii font ha. Ma ne apni site ma add karnii ha.
Thank you sir… lekin hum Bina coading ke bhi bana sakte hai.. google drive ki madad se bahut aasan hai…
Thank u so much sir for sharing this post with us.
mere blog par traffic nhi a rha hai mujhe kya karna chahiye
sir kya mujhe apke website se dofollow backlink mil sakta hai
Rohit bhai…..aapne jo code diya hai vo copy hi nahi hota hai, shayad aapne koi protection lagaya hai is liye me aapke bahut se post ko proper follow nahi kar pa raha h
is say aapke apne visiter bhi dusre jagah ja rahe hai .
Contact Form Page Kaise Banate hai इसकी जानकारी आपने बहुत ही अच्छी दी है और blogger के लिए ये जानकारी बहुत जरुरी है .
ice article
Blogging | Make Money |Earn Money | SEO | Internet Marketing | Social Media Marketing | Top 10 2019 | Success Story’s | Status 2019 | Tips & Tricks
Hello
Bhai meri bhi help kar do…mne website banayi hai http://www.technicalanil.com
Ye site desktop pr to thik dikh rhi hai but mobile pe mujhe achhi nhi LG rhi…m chahta hu ki ye mobile pr apki tarha show ho..jaise yahan apke sirf 2 options aate hain ek left m jahan pr sabhi options open hote hain aur ek right m search ka option hai…kya aisa ho sakta hai please reply me
Gazab ki post hai bahut mast hai bhai
Bahut achha post Likha hai sir Aapne bahut helpful hai hamate lie.
Bahut badhiya sir hi ache SE samajh me AA Gaya mujhe
nice article !!! keep it up
Bro yaar mere blog ke html edit mein to search ka option hi nhi aa rha hai kya krun bro plz help
HTML ME YE CODE DALE YAARO HO JAYEGA OK BUY BUY
.contact-form-widget {color: #000;margin-left:auto;max-width: 100%;margin-right:auto;padding: 0px;width: 600px;} .form_name, .form_email {float:left;width:48%;padding:5px;} .form_message {padding:5px;} .contact-form-name, .contact-form-email {font-size:16px;width: 100%;height:40px;max-width: 100%;margin-bottom: 10px;padding:10px;} .contact-form-email-message {height:100px;width:100%;font-size:16px;max-width: 100%;padding:10px;margin-bottom:10px;} .contact-form-button-submit {font-size:16px;height:30px;border-color: #C1C1C1;width: 20%;background: #E3E3E3;max-width: 20%;color: #585858;margin-bottom: 10px;} .contact-form-button-submit:hover{color: #000000;border: 1px solid #FAFAFA;background: #ffffff;} Your Name: E-mail Address *: Message *:
Nice post sir.and worked also.Thanks rohit ji.
Mere blog par contact us widget show noii ho rahi h and contact us form se msg bhi noii aa rahe kya problem h pks btaye bhai
rohit sir comment send karne par msg mere pass ni a rha hai kya problem ho sakta hai plz help me
Bhai jb bhi me ya or koi meri website kholta he to blogger ka sign loading ke waqt kyu dikhata he iska koi solution ho to bro please help krdo.
sir contact form me submit button pe click karne par submit nehi ho te.kya karu?
Sir Aap sahi se steps follow kare.yadi Fir bhi Error hai to Rohit Sir se contact kare.Nahi to humare blog ki post ko padhe .
sir page submit nehi hote hai. kya karu?
kya error aa rahi hai wwo wo bataiye.
Hi, very good Article
Thanks for sharing keep up the good work
bht acha salutio diya ha bhai thanks….