Internet par jitni bhi Website or Blog hai wo kisi na kisi ne to banaye hai, or agar koi visitor site par aata hai or wo Website ke admin(malik) se contact karna chahe to contact us ke page se kar sakta hai. Is Page Par site owner ki Detail rhati hai or ek Form rhata hai.
Hindi Me Help ka contact Page dekhe
Page Contents
Kya hai Contact Page
Ye ek Static Page hota hai, jo hamare blog me rhata hai par wo hamari post ki list me nahi dikhta. Mainly ham Pages ko About us, Contact Us, Privacy Policy ke liye banate hai par ham inka traffic badane ke liye bhi use kar sakte hai.
Aaj Ham Dekhege Kaise Contact Us Page banate hai Blogger me, jiski madad se hamare visiter hamse diret Contact kar sakte.
Ye adsense ke lie bhi bhut jaruri hai, Q hai iske bare me mene adsense account ki approve tips m baataya hai
Contact Form Page Kaise Banaye Blogspot me
Isko Add karna koi jada muskil nahi hai, par uske phele kuch code hame Template me add karne hai, to chaliye dekhte hai step by step kaisee contact us page ko add kare blogger me
Step 1.
Sabse Phele hame Contact Form Add karna hai. (Widget kaise add karte hai uski jaankari)
Layout >> Add a Gadget >> Contact Form
Step 2:
Ab hame Template me kuch code add karna hai or kuch delete karna hai.
- Template >> Edit Template par click kare
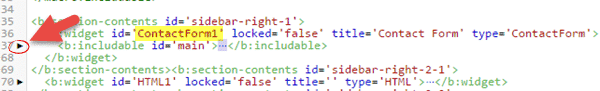
- Jump to Wiget par click kare fir ContactFrom1 par click kare
Ab Code ko Khole, ▶ ero par click karke
ab is code ko delete karna hai, jo <b:includable id=’main’></b:includable> ke bich me hai,
Is Code ko Template me search kare fir isko delete karna hai,
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
Step 3:
Ab hame ek Css code add karna hai Blogger template me. Agar detail me jaanna hai hai kaisee CSS Code ko add kar sakte hai blogger me to yaha click kare.
Template me ]]></b:skin> Search kare or uske upar is code ko dale.
/*Custom Cocntact Form BY HindiMeHelp.com */
.contact-form-widget {
margin-left:auto;
margin-right:auto;
width: 600px;
max-width: 100%;
padding: 0px;
color: #000;
}
.fm_name, .fm_email {
float:left;
padding:5px;
width:48%
}
.fm_message {
padding:5px;
}
.contact-form-name, .contact-form-email {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
height:40px;
padding:10px;
font-size:16px;
}
.contact-form-email-message {
width:100%;
max-width: 100%;
height:100px;
margin-bottom:10px;
padding:10px;
font-size:16px;
}
.contact-form-button-submit {
border-color: #C1C1C1;
background: #E3E3E3;
color: #585858;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
height:30px;
font-size:16px;
}
.contact-form-button-submit:hover{
background: #ffffff;
color: #000000;
border: 1px solid #FAFAFA;
}Fir Template ko Save karde..
Step 4:
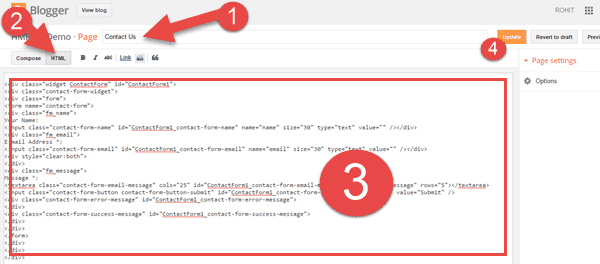
Ab hame simple Page add karna hai, or uske HTML view me hame code ko add karna hai.
<div class="widget ContactForm" id="ContactForm1"> <div class="contact-form-widget"> <div class="form"> <form name="contact-form"> <div class="fm_name"> Your Name: <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /></div> <div class="fm_email"> E-mail Address *: <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /></div> <div style="clear:both"> </div> <div class="fm_message"> Message *: <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Submit" /> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </div> </form> </div> </div> </div>
- Page Title me Contact Us dale
- HTML par click karke apna Code dale, jo mene upar diya hai
- Publish karde Page ko.
Video Dekhe: Kaise Add kare Contact Form ko Page me
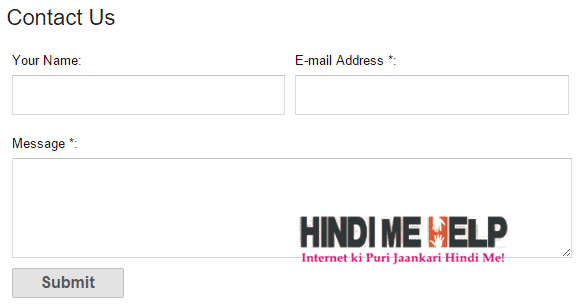
Ab aap Apne BLog Page ko khol kar dekhe, is prakar ka Contact From aayega.
Is Contact Form ki madad se koi bhi jo hamare blog par aagega wo hamse contact kar sakta hai.. Apna Naam, Email Address or uska kya message hai wo daal kar submit karega to hamare email par uska message aa jayega..
Privacy Policy Page bana kar add kare Blog me
Jaankari kesi lagi or kahi koi paresani to nahi aai, agar aai ho to jarur batana taki me usko update karke or aasan bana saku..
Blogger ke upar dusri post padne ke liye yaha click kare
Thanks, Happ Blogging :)








Gazab Ki Jankari Hai. Thanks Dear.
Sir ji Aapki email id hai rohit@hindimehelp.com kya Gmail per hai.
Aapki Hindimehelp.com site hai kya yahi email id se banai hai kya
Sir ji mujhe Gmail par email id banani hai per us me Gmail likhi na aaye
Sir ji, mujhe Gmail par email account banana hai par us me Gmail likhi na aaye
Sir ji, aapki email id rohit@hindimehelp.com kya gmail site se banai hai kya
Rohit ji bhot hi important jankari share kiya hai aapne new blogger ko ye bat par hi nahi hota hai maine dekha is post se usko kafi help milega nice aarticle
mere post par koi bhi comment karta hai to comment show nahi hota hai sirf counting likhata hai ki aapke post par kitna comments hai…please help
Apne contact form create karne ki Jankari di iske liye thanks. Lekin ye bahut hi long process hai. Isase achha to foxyrorm se create karke direct blog me add karde.
bhai kya hum contect us me apni marzi ki email nahi rakh sakte jisse hum logo ko reply krenwarna hanari private email show hojaegi
Thanks bro
Rohit bhai jaisa apne apni site par comment box widget add kia lgaya h vesa hi mujhe apne blog par lgana h kese lgau plz tell.
Rohit bhai jaisa apne apni site par comment box lgaya h vesa hi mujhe apne blog par lgana h kese lgau plz tell.
sir, aapke about us aur contact us page kaise page ke niche show karte hai?uske liye kya setting karna hoga?
sir, aapka about us , contact wala page last m show karta hai , wo kaise karneka hota hai?
contact me presentkashmir@gmail.com
i will send you coades
SIR MAINE contact menu apne blog me add kr liya. lekin us pr click karne pr ‘server not found’ aa raha hai,
kya kare
thanks for the help
Regestration Wali website kAise banaya jata hain
sir mere site par kisi bhi menu par click karne par page not found aa ja raha hai kripya help kare
very very nice post sirji
Jo pahle se blog ka coment box he dusre blog me कमेन्ट बोक्स में reply as में ।मेरी id शो होती हे वेसे ही मेरे ब्लॉग में कमेन्ट बोक्स में reply ase में id शो क्यों नहीं हो रही हे बताये हेल्प में
blogger me ye future nahi hai. ab dusre comment box add karke kar sakte hai.
Year rohit templet ko android me kese edit krte plz ye bteye edit ho jati h per cut n hoti cut past kese kren android me plz help ????? Thank u
SAB CHIZ ADD KAR DIYA HA I LEKIN CONTACT BOX KA MESSAGE MERE ID PAR MIL NHI N RAHA AISA KYO
Jisse blog banaya hai.. Ussi par aayegee
Nahi rohit mera question tha jo aapki site par sabse top par aati h image .
Hindi me help
Internet ki puri jaankaari hindi me
Wali jis par click kar home par pahuch jaate h
ye meri site ko authority mil gai hai is liye..
Rohit mai ye jaan na chaahtaa hu jo aapki site m sabse top me hindi me help ki image aati h wo keyse aati h
aapke sabal ka jabab yaha hai
sir apke blog se sikhkar meine bhi ek blog banaya plz check kijiye aage smjh nhi aa raha hi. page kaise banaye aur usme layout kaise kre help me
uska template badle
or blogger ki puri post yaha par hai – http://www.HMH.pe/Blogger
or ek baat aap jab bhi comment kare to apne naam ke baad jo website ka box hai usme apni website ki link dale meri nahi.. or comment me apni website ki link use naa kare.
sir aap new page kaise banate ho nhi smjh aaya. aur aapne topic me jo jom option diya wo kaise kiye vistaar se bataye help me plz
jo CSS Code hai usko sahi se add kare.. ussi se aayega ye effect
sir mene apne blog me contact us page bnane ke chakar me kuch or hi dlt kar diya or kahi or hi past kar diya jiske wajh se sab kuch ulta fulta ho gya mujhe fir se sab thk karke suru se try krna hai uske liye naya bolg bnana hoga ya is blog ko hi thk kar sakta hu.
sir mere se ek galti ho gyi contact ud page bnane gya tha pta nai kya delet kar diya kya kaja aad kar diya sab gadbad ho gya hai sab phle jese karna chahta hu..kya ye ho payega ya mujhe fir se naya blog bnana hoga..ye contact us page me bhut problm ho rha hai aap hi aad krdoge kya ..usse phle mere swal ka jawab dena ki mujhe fir se naya blog bnana ho ga ya me usko fir se thk kar sakta hu plz sir rply urgent hai apka..
Apne jo step num 3 me jo HTML paste krne ko btaya h.
Us HTML me pahli line. /*Custom Cocntact Form BY HindiMeHelp.com */
Yh to apka h iski jagah hum kya lgayege.
Isliye mene sawal kiya tha.
Yh contact us banane ke liye aapne jo. HTML code btaya h.wo to aapka form h.mtlb yh html code agr hum hamari site pr paste krege to contact us aapka h
Jo b. Contact krega to side aapke pass notification aayega.bcoz yh aapka h.
Hamare liye alag btao jo hamara contact us hamara ho.
aare aesa nahi hai.. aapka blog me jo contact karega uska message aapke email par aayega mera ye matlab tha.
sir je mene kiya ye nahi hua ab template from remove kar raha hu to Invalid widget: ContactForm2 error400 aa raha ye ye gadget delete nahi ho raha hai
mene post me wo code bhi bataya hai jo delete karna hai.. uske aalawa ek bhi sabd jada delete kiya to error aayegi.. aap phele template ka backup le usko baad edit or delete kare apne blog ke code ko.
bhai mere aur be sawal thi apne un sawal ka jaweb nahi diya hai
Aur ek bat bhai wo apne kaise uper apke webste ka name ka namae likha hai hindi me help mujhe us me kuch alag tarikh se likh hai wo jo apne likha hai bhai wo image me likha hai hendimelep . Internet ke pore jankare hindi me mujhe be aise hi kuch image lagana hai mere website k naam ke wo be kaise lagate hai ap bata do plz mere website apke waja se hi banaya ho to ab plz ap hi mere help kare nahi to apne website nahi chala paoga
Aur ek bat bhai Apna Comment Yaha Kare!
Hame Khusi hai ki Aap HMH.pe Comment kar rahe hai. Comment karne ke phele in bato ka diyaan rakhe –
Post se Sambandit Comment kare. Agar koi or sabaal hai to HMH Forum me Post kare.
Galat sabdo ka Priyog naa kare.
Agar aapka koi Sabaal hai to usko puri detail ke sath post kare, Jisse hame samajne me aasani ho.
Apna Comment karne se phele, Dusre Comments ko bhi padle, ho sakta hai aapka Jabab kisi comment me mil jaye.
Ek bar comment karne ke baad hamare Approve karne ke baad hi comment post par dikhega. Bar-Bar ek hi comment naa kare.
Comment karne ke liye aapko hamari Comment Policy Manna hogi.
Apne kaise ye sab thikha hai mujhe be mere website me kuch likh na hai kaha par likh na padta hai ap bata sakte ho kya bhai
Aap Blogger ki setting me ja kar comment ke section me hai uska option aap bha link sakte hai
Aur ek bat bhai me na domain register kiya hai me domain register karte time bhot jaldi jaldi kya bhai to mene jaldi jaldi me galat domain register kar liya ho bhai me us damain ka kcuh kar sakta ho kya fir mujhe new domain ji register kana padiga bhai kuch ho sakga hai to zaror batai mere paise west chale jaigy nahi to
Saif aap us domain ka kuch nahi kat sakte.. Aapko new domain hi lena padega.. Ham domain ka address nahi badal sakte
Bhai me contact form page to bana liya hai but koi mujhe comment karega to wo kaha par aaiga aur 2 sawal bhai us comment me approve kaise karna hai ap bata sakte ho kya aur 3 sawal bhai contact form page bhai srif computer me aa rahs hai cell me show nahi ho raha hai apka he template use kar ho bhai us ko cell me kaise lai bata do bhai aur ek bat bhai apna thik se jawab nahi dayte to plz apna mere jo sawal ka pora jawab do jo mujhe samaj aai jaise ap post me kaise step by step batate ho waise hi jawab do aur sorry bhai mere bolne ka ye malab nahi hai k jawab thik se nahi dayte ho matlabye hai k ap mere sawal ka step by step jawab day jo mujhe samaj aa jai
Bhai wo code to commend aa hi nahi raha hai me comment me dala to
Html code ko decode karna padega post kare se phele
Bhai plz help karo me kya karo
Bhai apne jo code bataya wo hi code delet kiya me achi se video me be dikha wo hi code delet kiya bhai apne be bhai
bhai me code ko itna delet kiya bas
ab is code ko delete karna hai, jo ke bich me hai,
To bhai me ye code ko delet kar raha ho to mujhe ye error aa rahi hai Error parsing XML, line 1931, column 22: Open quote is expected for attribute “{1}” associated with an element type “id”
aap sahi code ko delete nahi kar rahe hai is liye ye error aa rahi hia.. aap jo error ki link number bata raha hai. usme code ko sahi se delete kare.
bhai jab koi es form ko bhar ke submit karta h to hmare pass aata h kya ye kya or kaha ata h
hamare blog ke email ID par, jisse hamne apna blog banaya hai
Sir mene website to bna li wapka.com se song and image bhi upload kr di per vo google se search karne per nhi aa rhi hai uske link se on ho rhi hai…
Pls my help..
Aap ki site nahi hai ye sub domain hai.. Automatic hi aayega.. Aap google search console me add karo usko
sar mere blog me delet ka option kyo aa raha he
Kaha par.. Delete ka option to aata hi hai.
Code search karne ke liye koi keyboard shortcut nahi hai plz bataayen
Aur ek dahiyan tamplet chahiye jo fast load ho mobile friendly aur jiska footer remove ho sake
Mere site se power by Blooger jaa hi nahi rahaa hai
Jaisa aapne post me bataya hai maine vaisa hi kiya hai maine aapko mail bhi kiya hai screenshot ke saath plz aap ekbaar use dekh kar bataayen
Plzzzzz plzzzzz plzzzzz tell me.
Thanks.
Template Editor me phele click kare fir CTRL+F daba kar code dale search box me.. fir Enter dabaye.
Code delete karne ke liye search kaise karen
Please batayen
Is code ko kaise delete karun mil hi nahi rahaa hai kaise search karen ise
mene post me jo code delete karna hai usko bhi diya hai aap search karke usko delete karde.
sorry mujhe bhol gaya that songs ko game likh diya
mai bahut paresan hon ki free download game kaise download Karen please help me
agar koi game paise me milta hai to usko free me kaise downl;oad kare uske bare me me nahi bata sakta.. ye jurm hai.. Sorry.
Rohit sir mere blog me safai nahi a rahi hain usme aboute me and blog archive etc.. aa raha hain or blog mene abhi new banya hain sir kuch batain please sir me anser ka wait karunga
aap layout mre jaa kar usko remover kar sakte ho.. Yaha dekhe blogger ki or jaankari
Hi rohit
मेरा एक हिन्दी ब्लॉग है जो की कहानियों पर आधारित है । में उसे AdSense से जोड़ना चाहता हु तो क्या मुझे Privacy policy बनाना पड़ेगी ? और अगर बनाना पड़ेगी तो इसमें क्या क्या लिखना जरुरी है ?
agar aap adsense ke liye apply karege to uske phele Privacy Page bhi jaruri hai.. uske liye aap kisi Privacy Page generator site ka use kar sakte hai.
freeprivacypolicy.com
code sahi hai, aap video dekhe, mene usme bataya hai kaise kya karna hai
rohit aapka koi whats ap no. h kya jo site pe h usme to aap rply nai karte h
abhi mra mobile kharab ho gaya hai, new mobile lena hai..
adfly to block kar di gov. ne to or koi h kya
apne blog par adsense ko add kaise karen
khul rahi hai.. par kabhi kabhi ho jati hai.. iska sahi karan muje bhi nahi pata q hota hai aesa.
Rohit Bhai jaise aapne title likha-
Google Adsense approve karne ke 11 tarike hindi me.
Is me search description me aap kya kya likhte ho?
Search Description me hame aesa likhna hota hai ki agar koi usko pade to puri post padne ke liye majbur ho jaye.. Matlab Title se usko ye to samaj aa gaya ki post kis bare me hai, par post me kya kya hai or kis trha se hai usko ham description me likh kar bata sakta hai. ya fir ham kuch aesa likh sakte hai jo hamare visitor ke liye jaruri ho.. example ke liye aap meri post ka title lelo.. Ab is post ko kon pagega jisko adsense se paise kamana hai par uska adsense abhi approve nahi huaa hai. to me disrciption me kuch is prakar likh sakta hu.
ye ek exapmle hai.. hame kuch bhi aesa likhna hai jiski hamari visitor ko jarurat ho.
thank u bhai for help
wese ye sbd km h ap ki tarif me bt ha dil se dua h ap ko
bhaiya mene site.google pe matrimony ki website bnai h
ab muje ragistration fom or bi is trh k fom bnana nai aate h to kya ap meri halp krenge
agar aap registration wali site banana chate hai jisme logo ke account bane to aapko wordpress par banani hogi ya fir khud se software banana padega.. bese iski muje bhi jada jankari nahi hai abhi.