Hello Friends hamne Blogger par blog to bana liya. Blog banane ke baad hamara kaam hota hai kuch chije blog se hatana jese Navbar or kuch chije apne blog me add karna jaise Facebook Like Box or Type in Over Language Widget.
Blog banane ka sabse bada faida bhi yahi hai ki jisko coding bilkul bhi nahi aati bo bhi apni website bana sakta hai or usko design kar sakta hai. Jaise maan lo aapko apni site ke sidebar me kuch add karna hai or uska HTML code aapke pass hai. ya aapko ads ka code jodna ho. uske liye hame apne blogger me HTML/JavaScript widget ko add karna hoga. ye bhut hi aasan hai
Page Contents
HTML/Javascript Widget kya hai
Ye ek blogger ka widget hai. Is ki madad se ham blog me HTML or Javascript ko add kar sakte hai. Is widget me hame khali box milta hai fir ham usme apne code ko daal kar save kar dete hai. Is ki madad se ham apne blog me kisi bhi code ko add kar sakte hai or usko blog me kahi bhi move kar sakte hai.
HTML/Javascript Code Q jaruri hai.
Simple hai, agar aapko blog me koi widget jodna hai to aap uska code ko HTML me hi add kar sakte ho. Agar Aap koi ads lagate ho apne blog par to uska code bhi HTML me hota hai. Jaise maanlo aap BidVertiser ka ads lagate ho.
HTML/Javascript ko Blogger me kaise jode
Ye bhut logo ka sabaal hota hai ki hamne blog to bana leya par usko design kaise karre, or yehi khas baat hai blog ki, jisko bilkul bhi coding ki jaankari nahi hai bo bhi apne blog ko achi trha disign kar sakta hai. Jese mene meri kuch pichli post me bataya tha ki ham kaise apne blog ka Template Change kar sakte hai or usme Facebook Like Box or Type Over Language in Engilsh Keyword Widget bhi add kar sakte hai.
Chaliye Jaante hai Step by step ki ham kaise Widget code ko apne blog me add kar sakte hai. Start karne se phele me maanta hu ki aapke pass Widget ka Code hai or aapne usko Copy kar rakha hai.
uske baad…
Step 1:
Blogger.com par jao for apne blog ke Deshboard me jao, Fir Blog ke layout me jao
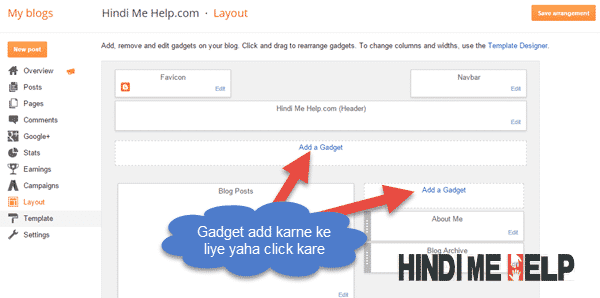
Layout me aane ke baad aap dekhege aapke blog ka pura layout aapke saamne hai. usme Add A Gadget ki link hogi.
Aap jaha par HTML Code ko apne blog me jodna chate ho, bha ke Add a Gadget ki link par click kare.
Step 2:
Click karne ke baad ek new page khulega usme Blogger ke bhut se widget hai, unki list hogi. Hame hamare HTML Code ko jodna hai to ham page me niche jayege or HTML/JavaScript ke Widget ko select karege.
Step 3:
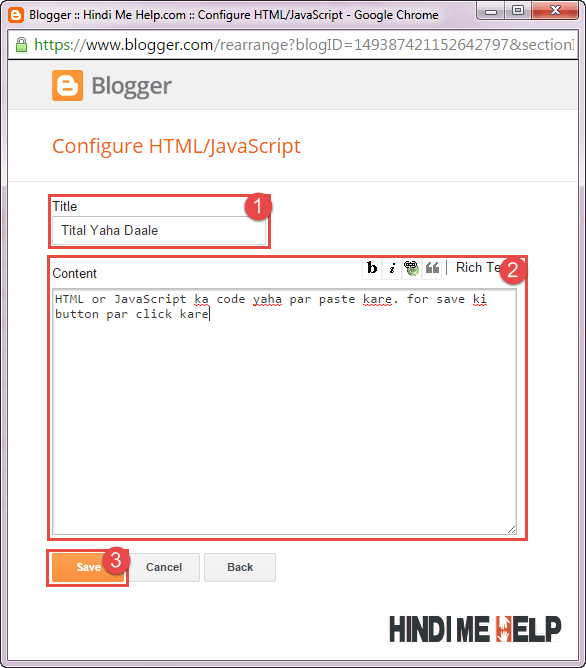
HTML/JavaScript Widget ko select karne ke baad ek naya page khulega
- Agar aap Widget ka Title dena chate ho to aap Title me likh sakte ho. agar aap ads ke code ko daal rahe ho to me aapko kahuga ki aap title ko khali hi rhene de.
- Aap ke paas jo bhi HTML/JavaScript code hai jo aap blog me add karna chate ho, bo aap yaha paste kar de.
- Code ko sahi daalne ke baad Save ki button par click karke save karde.
To dosto aap ab ye jaan chuke ho ki blog me HTML code ko kaise jodte hai, par agar aapke dimag me fir bhi koi bhi sabaal aata hai to aap comment karke muje jarur bataye.
Blogger ki Puri Jaakari yaha hai
Blogger se sambandit aapka koi bhi sabaal ho, aap mujse jarur puchna or muje bhut khusi hogi aapki madad karne me. www.HindiMeHelp.com ka maksad hi hai aap logo ki madad karna Hindi me. :)
Kuch Widget jo aap Iski madad se add kar sakte hai:




Hii sir blogger main css kya hai?
ye Web page ko design karne me use hone wala code hota hai.