
Hello Friends, Agar aapki koi website hai to aapne Google search console me apni usko add karke apni site ka .xml site map jarur add kiya hoga, agar nahi kiya to abhi kare ye bhut jaruri hai hamari site ko search me achi se index karne ke liye.. Ussi trha HTML SiteMap bhi hota hai jiske bare me ham aaj baat karege.
Start karne se phele aap ek bar mera HTML Site Map dekh lijiye aapko sab samaj aa jayega ki ye kya hai or iska kya use hai.
Page Contents
Kya hai Site Map?
Site Map simple hamari puri Post ki list hoti hai, jiski madad se Search Engine ko hamari site ko jaldi se index karke post ko search me dikhne me madad milti hai.
Site Map ham 2 trha ke bana sakte hai –
- .xml Site Map: ye sirf search engine ke liye hota hai, jiski madad se hamari post ko search me aane me madad milti hai.
- .html Site Map: is site map me bhi hamari puri post ki list hoti hai, par ye HTML format me hone ki baja se ham bhi usko pad sakte hai, jisse ek faida ye hai ki hamare visitor ko hamari puri post ki list ek page par mil jayegi or wo jisko padna chahe pad sakte hai.
.XML Site Map kaise Google me Submit kare uski jankari yaha hai
HTML SiteMap kaise Banaye Blogger me
Jada na khichte huee simple me aapko batata hu kya karna hai, HTML SiteMap banane ke liye Blogger me.
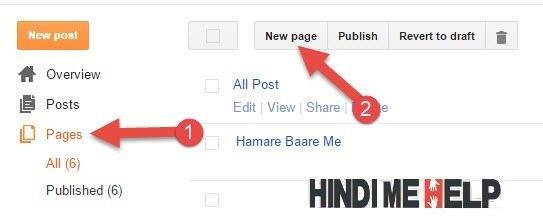
Step 1: Apne Blogger ke Dashboard me ja kar New Page Create kare.

Step 2: Ab jo Page Editor me Title me jo aap chahe Daal sakte hai.. (All Post, SiteMap, Puri Post, …)
Page ki Body me ye Code dalna hai, HTML section me.
<div id="tabbed-toc">
<span class="loading">Loading, please wait for a moment...</span></div>
<br />
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://hindimehelp.com", // Enter your blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Default thumbnail size
noThumb: "", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window. `false` to open in same window
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts or
//define how many recent posts are to be marked by changing the number
newText: " - <em style='color: white;padding: 1px 5px;border-radius: 20px;background-color: #F00;'>New!</em>" // HTML/CSS for
//the "New!" text
};
</script>
<script src="https://googledrive.com/host/0B_PLgWpOK_wTazVMekZ3TTBiY2M/" type="text/javascript"></script>
<style>
/*Sitemap */
#tabbed-toc {
width: 99%;
margin: 0 auto;
overflow: hidden !important;
position: relative;
color: #222;
border: 0;
border-top: 5px solid #FC0204;
background-color: #1D1D1D;
-webkit-transition: all 0.4s ease-in-out;
}
#tabbed-toc .loading {
display:block;
padding:5px 15px;
font:normal bold 11px Arial,Sans-Serif;
color:#FFF;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0;
padding:0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width: 24.8%;
float: left !important;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .toc-tabs li a:hover {
background-color: #515050;
color: #FFF;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color: #FFFC03;
color: #222;
position: relative;
z-index: 5;
margin: 0 -2px 0 0;
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width: 75%;
float: right !important;
background-color: #F5F5F5;
border-left: 5px solid #FFFC03;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0; right:0; bottom:0;
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;
}
#tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 11px;
color: #222;
line-height: 2.8em;
height: 30px;
padding: 0 10px;
text-decoration: none;
outline: none;
overflow: hidden;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color: #DBDBDB;
font-size: 10px;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#222;
color:#FFF;
outline:none;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none !important;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left !important;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#222;
color:#ccc;
}
#tabbed-toc .toc-tabs li a.active-tab {
color:#000;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>Credit: Code Sorce

Step 3: jo Code hai usme ek code ki line hai
blogUrl: “http://hindimehelp.com“, // Enter your blog URL
usme Hindimehelp.com ki jagha apni Blog ki link dale.
Step 4: Agar Aap Chate hai ki aapke visitor is page par comment naa kare to aap comment disable bhi kar sakte hai.
Step 5: Ab Page ko Publish karde.
HTML Site Map WordPress Blog me Kaise Add kare
Isme Add karna bhi aasan hai, par iske liye hosted wordpress blog hi hona chaiye, agar Free blog hai to aap usme add nahi kar sakte.
Simple aapko isme ek Plugin hai jo add karni hai, Plugin ka naam hai Hierarchical HTML Sitemap
Tip: Agar aap HTML SiteMap ko Apne Visitor ko bhi dikhana chate hai taki wo aapki post ko aasani se pata kar sake to aap HTML Site Map Page ki Link apne Blog ki Menu me Add kare.
Blogger ki Puri Jankari yaha hai.
not working
Ha bhai 😊
इस वेबसाइट के संस्थापक के लिए धन्यवाद, यह मेरा पसंदीदा ब्लॉग है, मुझे इस ब्लॉग के सभी लेख पसंद हैं! क्योंकि मुझे उनके लिखने का तरीका बहुत पसंद है! अब तक आपने बहुत अच्छे लेख लिखे हैं, आशा है कि आप भविष्य में और अधिक सूचनात्मक लेख लिखेंगे
NHI HO RAHA HAI ” Loading, please wait for a moment…” BUS YAHI BATA RAHA HAI.
AB KYA KARE
Apne blog ki html aur index file kaise banaye, sir.web hosting ke c panel mein upload karne k liye ,
Plz sir bataiyega
Meri website online nahi h
yaha dekhe
bahut badiya site h aapki ..
very nice post sir
Sir muje yah janna hai ki ye page banana jaruri hai ki nahi please btaye
haa hona hi chaiye..
very nice post sir
sir mere html site map nahi horaha hai loading plz wait aata hai .maine setup2 ko bhi theek se floow kiya
Uska Code Check karna padega. me abhi bahar aaya hua hu.. check karta hu work q nhi kar raha.. ya aap GOogle par HTMl Sitemap code search kar lijiye.
Thank sr
Helo sir mere website me ye code dalne pr loading plz wait likha aaraha hai.lekin sitemap lod hi nai ho raha hai plzzz help
aap Step 2 ko check kare.. aapne wo sahi se follow nahi ki hai.
Create kr lia hai page but loading he hoti hai post shiw nahi hoti.
HTML Sitemap search engine ke jaruri hai kya
Nahi, SEO ke liye XML jaruri hai.
Sir Kya blogspot me kewal photo daal kar paise kamaya jaa sakta hai kya mai apne blog me kewal photos ka hi upyog karta hu
paise photo ya poost likhne se nahi milte hai.. paise milte hai jab visitor site par aaye.. to aap agar aesi koi image daal rahe hai jinko bhut log open kare to aap onliny image se bhi kama sakte hai.
Sir mane apni site me .xml sitemap submit kiya hua h kya mujhe html sitemap submit karne ke liye use hatana hoga
Google me .xml hi submit karna hota hai.
Thank you sir aapki help se mene finally sitemap Add kar liya Thankyou so much.
you are great.
can i use downloaded photo to my blog post ?
Yes.. Par agar wo copyright hue to problem ho sakti hai.. Isliye royalty free images use kare..
sir mere sitemap me error aa rahi hai kese resolve hogi plz bataye
Sir plz help me ..
Can i use downloaded photo to my blog post ?
bahut accha samjhaya hai sir
It really helps
waah sir ,
very-very Good Post khaastaur par me ye jankaari hi khoj raha tha. so aapki post mil gayi.
thanks for sharing this useful blogs tricks…..👍
Htlm Aur XMl Dono alag hai kya
haa dono alag hai
Sir
Mara sitemap show hi nhi kar raha hai. M jab bi sitemap open karta ho To Loading, please wait for a moment… Hi show kar raha hai.
Kafi wait karna par bi open nhi ho raha h
ye jo mene post me batay ahai wo blogger ke liye hai.. wordpress ke liye nahi.. agar aapka blog wordpress par hai to aap uski plugin install karke kar sakte hai.
Sir maine wo site map page ka HTML code apne 2 blog me lagaye dono blogger pe hai dono me same problem aaraha hai Loading, please wait for a moment….aur kitna bhi wait kyun na karlu par open nahi hota hai plzzz help kijiye.
Bahut achhi jankari bro
Sir maine jab iss code ko add kiya to page me loading please wait show ho rha hai
Please sir koi tarika bataye
Jis se mai apne blog ka sitemap bana saku