Hello Blogger jese ki aap jante hi hoge mene blogger ki bhut si jankari share ki hai HMH.pe jo aap www.HMH.pe/Blogger par dekh sakte ho.
Blogger par blog banane ke baad ham uspe badiya post dalte hai or hamara maksad hot ahai ki jada se jada log hamare blog ko chalaye..
Hamare blog ka Design bhut hi mhatpun Hissa hai kisi visitor ko apne blog par banaye rakhne me.. BLog ka Design Responsive hona chaiye or usme jaru widget bhi add hona chaiye.. Agar koi Visitor hamare blog par aaye or usko jo bhi post padna ho wopad sake uski pasand ki uske liye Labels use kare, Search Box use kare, Popupar, Recent Post widget bhi use kare..
Ham Blog me bhale kitni hi badiya post likh kar dalde, par uska navigation aesa hona chaiye ki koi bhi usko aasani se chala sake or apne kaam ki post pad sake..
Pade:Badiya Post likhne ke 5 tarike
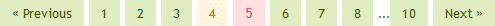
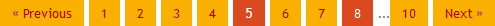
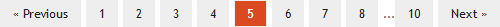
jese ki aapko pata hi hoga post ki koi limit nahi hai ham kisi bhi post publish kar sakte hai, par agar kisi ko hamare blog ki koi purani post padni ho to usko usko piche ke page me jane ke liye ham Number Page Navogation add karke usko aasan kar sakte hai.

Number Page Navigation ki madad se hamare blog ki post ke page ki list aajati hai, par agar ham isko use nahi karte to purani post ko padne ke liye ek-ek page piche jana hoga jo ek sahi upai nahi hai.. TO Chaliye Dekhte hai kaise Number Page Navigation ko add kare apne blog me.
[alert-announce]ye jo Number Page Navigation Widget hai ye ho sakta hai aapke blog me add ho agar aapne koi Custom Template use kiya hai apne blog me. Agar aap blogger ke basic template use karte hai to aap isko add ka.[/alert-announce]
Page Contents
Is Widget ko apne blog me add karne ke liye hame 2 chije add karni hai
- CSS Code add karna hai blog me
- ek Script hai usko add karna hai template me
Note: Code ko apne Template me add karne ke phele apne template ka Backup jarur lele, agar kahi koi galti ho jati hai to aap pir se apna purana template use kar sakte hai.
CSS Code kaise add kare Blogger me
CSS Code kaise add karte hai blog me uske bare me phele hi bata chuka hu.. jaanne ke liye pade 3 taike CSS Code blogger me add karne ke.
abhi me short me bata deta hu –
Blogger Deshboard >> Template >> Edit Template >> ab CSS Code ko ]]></b:skin> ke upar dale.
Aapko jis style me apne blog me Navigation widget add karna hai uska code copy kare.
Style 1

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
Style 2

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3

#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
Style 4

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 5

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 6

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 7

#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Note: Agar aap “First” or “Last” option ko nahi dikhana chaite to ye CSS Code bhi add kare.
.firstpage, .lastpage {display: none;}
Ab CSS ka kaam to pura huaa, ab Script add karna hai.
Is Script ko Template me hi add karna hai, to Template ko editor me kholne ke baad Ctrl+F daba kar </body> search kare template me.
ab Code ke upar is code ko daal kar save kare
<b:if cond=’data:blog.pageType != "item"’>
<b:if cond=’data:blog.pageType != "static_page"’>
<script type=’text/javascript’>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText =’First’;
var lastText =’Last’;
var prevText =’« Previous’;
var nextText =’Next »’;
var urlactivepage=location.href;
var home_page=”/”;
/*]]>*/
</script>
<script src=”http://hindimehelp.com/tools/WidgetCodes/page-navigation.js”/>
</b:if>
</b:if>
Is Code ko template me dalne ke baad template save karde..
Aap Chahe to is code ko edit karke apne hisab se set kar sakte hai.
Jo Script ka code hai usme ye code bhi hai
perPage: 7,
numPages: 6,
var firstText =’First‘;
var lastText =’Last‘;
var prevText =’« Previous‘;
var nextText =’Next »‘;
}
- perPage: 7: hai uski jagha aap ek page me kitni post dikhana chate hai wo set kar sakte hai.
- numPages: 6: Number Page Navigation Widget hai usme Number dikhte hai dusre page par jane ke liye.. abhi jo is code me set hai wo 6 hai. aap isko apne hisab se kam jada kar sakte hai.
- ‘First‘, ‘Last‘, ‘« Previous‘, ‘Next »‘ ye jo sabd hai inki jagha aap chahe to apni pasand ke sand dal sakte hai.. Hindi me bhi.
is trha aap is widget ko apne hisab se bhi set kar sakte hai, agar isme kahi koi dikkat aati hai to comment karke aap bata sakte hai..
Ab hamare blog par agar koi aayega to wo number navigation ki madad se aasani se hamare blog ko use kar sakega..
Ye Bhi Pade: Blogspot ki Security badaye HTTPS se
Labels Post
Agar koi labels par click karke hamare blog ki post dekh raha hai to ek page par 20 post dikhegi, usko set karne ke liye ye code add kare apne template me.
Sabse Phele apne template me ye code search kare
expr:href=’data:label.url’
ab is code ki jagha niche ka code dale
expr:href=’data:label.url + “?&max-results=7″‘
isme ek page par post ka number 7 hai aap isko change kar sakte hai.
Script Source: Helplogger
Ummid hai dosto aapko ye jankari upyogi lagi hogi, blogger se sambandit koi bhi sabal ho to aap comment karke puch sakte hai or blogger ki or jankari ke liye yaha click kare
Ye Post bhi pade:
brother mere website par dekho talk0talk.blogspot.com par ye pagination hai phle kaam bhi karta tha lekin ab nahin kar raha hai kya karu?
Aswome post very help full
Bro mujhe ek hi post par yeh next previous buttons lagaane hai means mujhe ek post ke 5 post karni hai aur next 123 buttons lagaane hai to kaunse codes kaha paste karne honge aur ek post ko 5 post me divide kaise kare
ye kaam aap wordpress me kar sakte hai, iske liye plugins hai..
sir pls help me mera page nevigation nhi lag rha hai.
Bhai mene deenkibaten name se blog bnaya tha jisko mene deenkibatenhindime change krdia
Ab ye btaye konkon si settings krni pdhegi
Mujhe mere mial par btade Rahimmalik95@gmail.com oar please……..
Bhai mene Deenkibaten blog bnaya tha jiska mene url change krke deenkibatenhindi me bna dia ab kon kon si tingg krna plase help me
sir maine ek website banaye hai maine usme post bhi dal diya hai. but jab apne post ko google mai search marta hu to mere wali post aati hai nhi. but jab mai apni website ka name google mai search marta hu to wo search ho jati hai. maine apni website ko google search console mai bhi submit kar diya hai. plz sir muje batao.
kam nahi kar raha hai.
Css code kaise banate hai
sir maine yecode ]]>sirch kiy no match found bta rha hai plzzz help me sir ….
sir nhi ho rha hai sir mai ]]>ye word sirch krta hu to ye no match found batati hai
]]>
ye code maina dala lekin mach not found dikhta he kya kaaroo sir???
help pls
mera tem plate blogger ka default he
bro aapke dono option check krke dekh liye pr nhi lag rha number navigation ….. aapke code ke site mai jo number aa rhe hain 1se leker 19 tak kyaa wo bhi copy honge yaa nhi …..plzzzzzzz bhai answer zaroor dena mai bahut pareshan hoon
bro aapke dono option check krke dekh liye pr nhi lag rha number navigation ….. aapke code ke site mai jo number aa rhe hain 1se leker 19 tak kyaa wo bhi copy honge yaa nhi …..plzzzzzzz bhai answer zaroor dena mai bahut pareshan hoon
Agar aapne koi custom template use kiya hai to ye add nahi hoga
bhai kya number page navigation android se laga skte hain agar haa…to isne cntrl f button ki jagah kyaa use kare plzzzz tell me bro plzzzzzzzzzzzzzzzzzzz mai bahut pareshan hoon
Are bhai bus ek hi kami reh gyi hai blog mai jiski wajah se blog bekar lag rha hai ….wo samajh nhi aa rhi kaise door karu tmne bola tha …number page navigation android se bhi lag skta hai lekin isne cntrl+f ka button to hai hi nhi usko kaise lagau phir
Cntrl+ f ke button ki jarurat nahi hai
Download qwickedit app from google play
Search kare
hi bro..
bro pagination ko post k ander add karna ho to kese hoga
matlab kuch Quot show ho then next page.
navigation add karne ke liye konsa css code add karna hoga plz btaye…
ye code daalne par mere navigation nhi aa raha hai…
hello rohit g css code ko kaise copy kare our ese
html edit me b:skin ke uper dalne par blog me uper kuch code aa raha hai please help me
usefull information sir
Thanks Deepesh :)
bhai main apne blog par number navigation lagana chahta hu, bahut kiase kare le par lag ni raha …pls explane me with deeply
or read more kiase lagau
blog me slider kisi tempilate me he use kaise hide kare aur catogaris me apne foldar kaise banaye
bhai mujhe ye puchna hai ki hosting kya hoti hai or WordPress me ise lena jaruri hai kya.
ager me sirf blogging me image hi use karna chahta hu koi jyada badi file upload nhi karni hai fir bhi kya mujhe hosting leni padegi kya ?
Please bataiye…
blogger par hosting ki koi jarurat nahi hai.. par agar aap wordpress par apni site banana chate hai to aapko hosting leni hi padegi.. mera suggestion hai aap blogger hi use kare..
why thier is post cutting in this code two posts hiding when i use this code please reply!!
sir,
main roz aapki post pad raha hun. bahot ache tips aap dete hai. maine ek free blog banaya hai jo mere school k naam se hai. usme maine abhi tak koi post nahi ki abhi maine sirf menu add kiya hai main usme sub menu add karna chata hun so plz mujhe step by step mere menu k ex. dekar bataye. yane ki mera ek menu hai education websites ab mai usme alag alag tarike k gov. websites add karna chata hu kaise karu.
thanks
Thanks rehan ji for visit HMH
Simple menu to aap layout me link widget add karke bana sakte ho.. Me jald iski ek post dale ki kosis karta hu
facebook page mein apne blog ki post kaise share ki jaati hai.
jaise aap apne page hindi me help se karte hai
Post ki link copy karke new post ne paste karde..
Har ek click par
Kya Bidvertiser se har ek par earning hoti h
click karne par hoti hai income
Thanx rohit
Aur ye impression kya hota h
Bidvertiser me aata h
kitni bar ads ko dekha gaya wo mpression hota hai.
Rohit mera ye question h .
Mene ye code bhi dal diye apne template me
Par phir bhi mere saare post ek hi page par aa rahe h to mai chaahtaa hu ki mere post alag alag page par aaye.
Aap read More ka code bhi add kare.. or ye code aapke blob me add ho gaya hai.. abhi aapkipost kam hai isliye nahi aa raha hai.
Rohit mere blog par sabhi post ek hi page par aa rahe h .
M chahtaa hu ki sab post alag alag page par aaye to iske liye mujhe kya karna chahiye.
aap read more link add kare usme
Website blogger me acchi banti he ki WordPress me dono me sabse jyada accha kon rahega
agar aapko blogging ki jankari hai to aap wordpress par banaye par agar aap new hai to blogger best hai.. wordpress me kuch jada option mil jate hai hame par agar starting hai to blogger bhut aasan or free hai.
rohit bhayi mere template me he hi nhi ab me kese add karu
abhi aapki post kam hai.. thodi or post karoge, jab aayega
sir mere comments aap aprove bhi nahi kar rahe or na hi us ka solution de raho ho!! please help sir!
sir mere blog ke article google webmaster me index me nahi aa rahi hai
sir please help me googl me apne article ko index kaise karaye
SIR MUJHE AAP KI TRAH TEMPLATE CAHIYE
sir kya apka temlates creck to nho hai hindimehelp wala aur sir agar apko koi guest post karta hai free me to kya bo apna referrl use kar sakta hai
Templatemene kharida hai.. or me sabko ye hi syggest karuga ki freee wala use kare ya fir kharide.. creck ke chakkar me naa pade.. usse site rank nahi kar sakti..
Guest post me sirf ek link di yayegi or wo guest blogger ke blog ki..
bhai is coding me kuch dikkat he isse mere page ke 4 post kat jate he mere new post ke baad 4 post nahi dikha rahi or purani post dikha rahi he …may be u have to check code again… cause mene apne blog pe use kiya par post katne ke vajah se use nikal na pada… please jara check karke ek baar fir batana
bhai comment ki notifaicton kaise aati hai bataoo plzz
bro jo last me code diya hena (mext or last ka) us code ko kaha paste kRNA H
usko kahi paste nahi karna hai.. jo code upar diya hai agar aap chate hai ki usme next last nahi aaye to aap us code ko delete karde main code me se.. ye bataya hai mene.
Sir,
mai jo v blog se post karta hu wo jab google pe aata hai to
mera blog tittle + post tittle
jaise
Nitesh njbjha : main hoon hero tera duet version
mai chahta hu
sirf post tittle aaye google head me