Ye Post HMH.pe Blogger Series ki post hai. Blogger Blog me ham jab bhi koi post karte hai to hamari jo post hai bo Home page par puri dikhti hai or usse hamare jo blog ka look hai wo acha nahi dikhta, ussi ko sahi karne ke liye ham read more ki link add karege apne blog ki har post me.

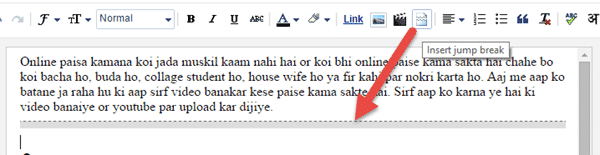
Ham apne blog ki har post ko alag alag bhi Read More option add kar sakte hai, apne blog ke editor me insert jump break ki madad se, utni hi post home page par dikhti hai. par isme hamara sirr-dard hai, har baar jump break add karo post me.
to chaliye jaante hai kaise apne blog ke template me ek code add karke puri post me read more ka option lagaye.
Page Contents
Kya Faida hai Auto Read More ka
Defult template me home page par puri post dikhti hai, or jab ham read more ki script apne blog me add kar dete hai to Post to chota sa hissa dikhta hai or hamari post ki pheli image dikhti hai. jisse koi bhi dekh kar samaj sakta hai ki is post me kya hai. or agar usko wo post padni ho to uspar click karke usko pad sakta hai. Iska ek or faida hai hme, wo ye hai ki agar koi visitor hamari post ko padta hai to hamare blog ke page views bhi badte hai.
- Post ka Title
- Post ki pheli Image. Jisko Thumbnail bhi khate hai.
- Post me likhe huee suru ke sabd.
- Puri Post padne ke liye Read More >> link
Aap image ka size or kitne sabd dikhana hai usko bhi badal sakte ho, uske bare me mene niche bataya hai.
Important Note: Agar aap koi costume template use karte hai to aapko ye code add karne ki koi jarurat nahi hai apne template me q ki wo phele se add hota hai..
Blogger ke liye aap badiya template yaha se download kar sakte hai:
Automatic Read More future ko blog me kaise add kare
Step 1.
Apne blogger ke deshboard me jao, fir Template ke section me jaa kar Edit HTML ki button par click kare.
????Template ko edit karne se phele template ka backup download kare
Step 2.
Ab kahi bhi click kare Template code Editor me, Fir Ctrl+F dabaye. Ab ek secrch box aa jayega usme </head> likh kar Enter kare. Enter karte hi code ????search ho jayega template me.
Ab aapko ye code ko copy karke </head> ke upar paste karna hai.
<script type='text/javascript'>
posts_no_thumb_sum = 490; //Agar Image nahi hai post me to kitne sabd dikhana hai
posts_thumb_sum = 400; //Image hai to kitne sand dikhana hai
img_thumb_height = 160; //Thumbnail ki hight kya rakhni hai
img_thumb_width = 180; //Thumnail ki width kya rakhni hai
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {display: none;}
.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}
.readmore a {text-decoration: none; }
</style>
</b:if>
</b:if>Note: Is Code ke suru me kuch number hai aap chahe to usko apne hisab se badal sakte ho.
posts_no_thumb_sum = 490; //Agar Image nahi hai post me to kitne sabd dikhana hai
posts_thumb_sum = 400; //Image hai to kitne sand dikhana hai
img_thumb_height = 160; //Thumbnail ki hight kya rakhni hai
img_thumb_width = 180; //Thumnail ki width kya rakhni hai
Step 3.
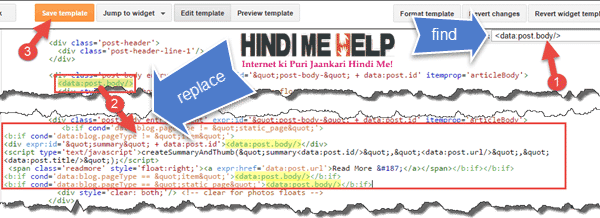
Fir se Ctrl+F daba kar is code ko search kare.
<data:post.body/>
Note: ye code ho sakta hai 2 ya 3 baar aapke template me ho. aap Jitni bar Enter ki button dabayege aapko code ka pata chal jayega. last wale code ko hata kar ye code paste karna hai.
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script> <span class='readmore' style='float:right;'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
ab Preview Template karke dekhe .
*Agar kaam nahi kar raha hai to aap ye jo code hai bo dusre code ki jagha badal kar dekhe.
Last me Save Template par click kade.
Ummid hai aapko ye post pasand aai hogi. Agar kahi koi dikkat aati hai Read More ke code ko add karne me to comment karke jarur bataye.
????Blogger ke upar or post padne ke liye yaha click kare.
????Kya aapko pata hai aap Youtube se bhi paise kama sakte ho
Agar aap meri Help karna chaho to simple aap apne dosto ko Hindi Me Help ke bare me jarur bataye :)
Agar aapka koi Bhi Sabaal Hai Internet se related to usko aap HMH Group me post kar sakte ho. or Dusro ke jabab de kar or logo ki help bhi kar sakte ho.




thanks
Best SEO tools for blogger and auto blanklist tips….
Yah post SEO Blogging ke liye bahut importent hai thnx…
namaskar sir apki har posts very useful hai
sir mera blog dekhkar bataiye isme kya koi mistik hai please
Sir mera pass PC nahi mobile se blog ka trick bataiea plz…
Mobile se bhi jese computer me open hota hai Wese hi hota hai.. Par mobile me bhut se kaam hai jo Tikh se nahi kar sakte..
sir mere blog me dalne pr koi option nhi aa rha he. ab iska kya solution hai?
hello bro rohit. aapne bahut acchi jankari di. par mere blog ki html setting me dalne pr kuch nhi aa rha he? iska kya solution hai?
Rohit sir please help me,
Sir mujhe menu Hindi me rakhna hai, jab koi topic ko add karta hu to
example :
फेसबुक
ब्लाॅगर
व्हाट्स एप
Templates save karne ke bad menu me? ??? Show hota hai, agar English me likhta hu to ok hai. Sir ji kai logo se puchha lekin kisi ne help nahi kiya, ye last hope hai.
2# boss jaise “popular post” hota uske niche automatic post dikhti hai, waise hum Facebook / whatsapp ka topic kaise add kare ki usse related post uske niche dikhne lage.please sir guide me.
Thanks
Bhot hi badiya jankari diya hai rohit ji aapne aapke is aarticle se blog me read more button
Lagane me kafi help milega nice aarticle
bhai aapne jo site me lga rakhe ha
blogging
social midia
make mony
ye sab kese lgaye ha
Rohit ji kya blogger se website desine krte h or domain name personal add kre to kya usme hosting ki bhi jrurat hoti h . Plzz help me
Nahi.. Blogger par hosting ki koi jarurat nahi padti
sir mujhe plz page me “read more” wale option kaise dalte hai bataye
home page ke alava second page me
Rohit sir mujhe blog page design karna h aur jab blog kholte hi jis tarha website dikhta bilkul usi tarha muhje page banana plz meri help kijiye.mai aap ko apna blog batata hu plz dekh kr kya krna h bataye
Rohit bhai mene abhi apna blog bnaya h
Plzz mujhe uski setting btao setting kaise
Hongi blogger ki pl
sir ji ,, mera blog pe mai post ya home page pe post show nhi kr rha he,,,,mai tamplate change kiya tha uske bad ye problem ho rha he,, kya kre,
read more ni ho raha
agar aap koi coustom template use karte ho to iski koi jarurat nahi hai.
Sir kya apne eske bare me koye post likhe ho maine bahut search kiya apke blog me par nahi mil raha hai.
Kiske bare me.. Read more ke bare me mene issi post me bataya hai
Good morning sir
Sir jo templet blogger me pahle se rahte hai use ham costomize karke apne hisab se bana kakte hai kya matlb mobaile me vi post ke niche popular post recent posr dekhe sir maine apko request kiya hu facbool usko accept kar lijiye na plese.
Kuch bhi kar sakte hai.. Par uske liye hame coding ka knowledge Hona chaiye..
bahut accha sirji aapke dwara di gayi jaankari kaafi helpful hai, isse mujhe kaafi fayda hua sath hi logo ko bhi fayda ho sakta hai, dua karta hu ki aap isi tarah logo ki help karte rahe. dhanyawaad.
Hello Rohit aap bhut useful articles dalte ho but ek meri problam hai meri site blog par koi bi visiter comment karta hai to ….{ Your comment will be visible after approval.} ye btata hai but me chata hu ki
direct publish ho jaye ……and mene setting me (((Who can comment))>>>>me >>>Anyone<<<< bi kar rkha hai but fir bi probalm aa rhi hai ….. approval hi aata hai …..pliz aap mujhe diteals me btaye ki kya kya krna hai …… contect me ok bye
ye to comment kon kar sakt ahai uski setting hai jisme aapne every one kiya hai.. comment moderation ka alag option hoga.
Thanks Rohit bhai…
Rohit Bhai Maine abhi new blogging start ki hai muze aapse bahut inspiration mila hai….
bhai aap logo ki bahut help karte ho mai aapko bahut bahut dhanyawad dena chata hu.
Muze ye janna hai jaise aapki website ke Sabse Niche hai
“©Copyright Hindi.Help | About us | SiteMap | Contact us | All Post | Disclaimer |
Back to top ↑”
Muze bhi issi tarah apne blog me karna hai kaise karu ?…
I’m waiting For your Reply…
template me aap iska html code dalna padega.. jo Footer ki link hai bha
but maine simple templat use kiya hai.
aap comment karte samay website ke box me apni blog ki link dala kare.. taki usko dekh kar aapke comment ka or sahi se reply kar sake.. konsa template use karte hai wo dekhna tha.
hamare template me <data:post.body/> ek hi bar hai vo bhi kam nhi kar rha hai. mai kya kru help me pleas.
agar aap counstom template use karte hai to readmore add karne ki koi jarurat nahi hai.. usme phele se add hoga.
Bai tem be kuch smj me nhi a rha h
Agr ap es post me screenshot ar jod de to hm yh kr skte h
Yde apne koi video bnai ho to btao bai
Me bhut jald video ki series start karne wala hu..
sir android mobile se bana sakte hai.
Haa.. Par muje nahi aata abhi banana
sir aapne jo read more add ke btaya hai usme sabd show nhi ho rha hai mobile me. and pc me bahut kam show ho rha hai .mene sabd b set kr liya hai fir bhi kaam nhi kr rha h.plz aap mera comment ka reply kijiye plz
aap jo template use kar rahe hai usme phele se read more ka code add tha.. aapne double se add kar diya hai.. usko delete kare..
double add more link add nhi kiya sir.mene chek kr liya hai . ek chota sa kaam ke liye me aage nhi bad paa rha hu.mujhe sir 400 sabd ka post show krna chahta hu more link post me…….pls help me this most important .
aapne jo template use kiya hai usme Text % me set kiya gaya hai.. agar aap isse jada text show karna chate hai to aapko koi dusra template use karna padega.. isme nahi ho sakta.
Hello amit g abhi kuch hi dino pahle maine hindimehelp naam ki site dekhi aur jab padhne lga to padhta hi rah gya. Ab aisa lagta hai ki mai bhi apni koi pahchan bna sakta hu. Is website se mujhe bahut si aisi knowledge mili hai jo maine kabhi sochi bhi nhi thi ki itni aasani se milenge. Mai aapko bahut bahut dhyanywad kahna chahta hu. Is website ko bnane ke liye.
Mai bhi apna blog bnana chahta hu par mujhe kuch problem aa rhi hai.pls use solve kre
Mai janna chahta hu ki kisi post ke kisi sentence me hum dusri post ki headlines ki link kaise add kre
link copy karke add karna padta hai.
aap phele post ko browser me dusre tab me open kare or fir copy karke post me add karde..
mene read more add ki hai pr usme jo suru ke sabd dikhai nhi de rha hai mobile hai .pls solv this. I m waiting
aap agar koi coustom templatre use kar rahe hai to read more code ki koi jarurat nahi hai
meri site me read more to set hai per usme jo sabd show hote hai na wo pc me bahut kam sabd show ho rhe hai or sath hi mobile me show kuch b sabd show nhi ho rha h.
kya kru mene size bhi chang krke dekh liya.
aap readmore ka code double se use na kare.. or thodi badi post kare.
Sir jesa ki aapne apna website
http://www.hindimehelp.com banaya hai kya isi prakar me apna website bana sakta hu kya
Aare bilkul isme konsi badi baat hai.. Sabse phele jisme aapka interest ho or badiya knowledge bhi ho aesa topic select kare.. Apni website ki liye
sir meri read more phle se hi he par sir me chahtu hu ki read more sirf 1 line ya 2 line se start ho par sir kese karu
kuch samjh nhi aa rha he me kya karu
Dosto aap sabki problem he ki <data:post.body/>
Search nahi ho raha
Meri bhi vahi problem thi
Lekin ab sol ho gyi
Kaise??
Aap blogger ke deshbord pe ja kar
Leyolet
Me addit post kare
Bas use me link post clek ka opshon me se right clek hata de bad me sarch kare search ho jayenga
Sir me last 15 din se koshish kar raha hu but templet me
<data:post.body/> kahi bhi nahi mila
Ab to search kar ke thak chuka hu
to mil gaya or sev bhi kar diya lekin <data:post.body/> kahi bhi sarch me nahi aa raha he
Kya karu pleash reple me
Aapne meri bahut help ki he
Ye bhi kar do na
aapke template me phele se Read More hai to aapko add karne ki koi jarurat nahi hai.
rohit ji, as I’m newbie in this pro. muze puchna tha ki agar mere do blogs hai toh Kya muze dono ko Google sitemap me submit karna hoga aur uski privacy n abt us, social widget add bhi dono ka karna hoga alg alg..
Haa, aap ke 2 blog ho ya 10.. Sab alag Alag hai or unka ek dusre se koi matlab nahi hai. Aapko Sabkuch alag Alag karna padega.
yaar kitna portion replace karna h bo samajh nhi aya..
Mene won code bhi diya hai post me.. Aap usko search kare
Thankqs sir
Bat ak problem he aapne jo code diya na templet me read more ka opption ka <data:post.body/>
Vo tempalet me nahi he kya kare
Chota code hai usko share karna hai.. Baki jo box me code hai usko to add karna hai
sir jo dusra code h use add krne k liye mujhe apne apne template se code remove krke ye code add krna hoga lekin jb mai apne template search kr rha hu to code bahut lamba h samjh me nhi aa rha h ki kitna code remove krna h plz help me
aap kar kya rahe hai, jo bhi mene post me bataya hai usme agar koi code remove karna hai to us code ko bhi diya hai aap usko search kare.. agar jada lambha hai to aap suke starting ki links or last ki lines search kare or dekhe kaha se kaha tak hai.
Sorry dost. Mujhe computer ki koi adhik jankari nhi h. Maine sirf aapki post read karke step by step abhi tak Sab kuch kiya h.
HTML me java script me to code save kr liya h.
Head me niche Jo code phle se diya tha use maine use delete nhi kiya tha . usi ke upar paste kr diya that. kya usse koi problem hai.
Aor ha maine post me code save kiya to post me sirf code hi show ho RHA tha .
Please dost add a gajjet se bad ka mujhe step by step batao ya koi post hi likh do jisse mere sath aor bhi kisi ko problem na ho .
Mujhe thik se samajh me nahin aaya ki code kaise dalna hai please help
kaha par kya dikkat aa rahi hai. Code ko Template ko edit karke usme daalna hai, jesa post me bataya hai.
Sir m apne blog m menu kese set kru .. Plz help
aap layout me jaa kar link ka widget add kare or usme apni links ko add kare
APANE BLOG ME PDF FILE KESE ADD KARTE HAI.
sir,mai apne google account ko verify kaise karun.help me plz
kis account ko verify karne ki baat kar rahe hai aap. jab bhi koi sabaal puche usko puri detail ke sath puche. jisse me achi se samaj saku or uska sahi jabab de saku.
me to bloger bana lia per google me search kyun nahi hota he sir
Rohit bhaiya Ji mera PC ka local disk (d:) ko open Kar raha hun to format mang raga hai,aur format karta hun to format nahi ho raha hai kya Karu please help
Rohit bhaiya Ji mera PC ka local disk (d:) ko open Kar raha hun to format mang raga hair, aur format karta hun to format nahi ho raha hai kya Karu please help
Bhi muje twitter per. Dosto ko post tag krna hai halp mme
aap jinko tag karna chate ho unka username @ ke sath post me likho. jese maan lo aapko Hindi Me Help ko tag karna hai ro aap @hindimehelp likh kar tag kar sakte ho
hi bhai
KYA BAT H BHAI AAPKI SITE ME DER H ANDHER NAHI BAS 1 KAM OR KAR DO WHATS AP GP BANA LO BAS SIRF 1 MAHERBANI KAR
Thanks Amit JI. par me Whatsapp Group nahi bana sakta q ki banaya tha. Group banane ke baad usme me jinko add karta hu naa me usko phechata hu or naa Group ke member ek dusre ko phechate hai. Agar koi galat sabd ya kuch bhi galat karta hai to iljam Group admin kar aata hai or mere pass itna time nahi ki me Group ko manage kar saku.
nice bhai aapki site pe der h par andher nahi aapne whats ap group banaya nai sir plz bana lo mujhe bahut kuch puchna h ……. plz plz plz ….