Hello, Abhi ek trha ki Wish Website Script with Name jo bhut jada trend me chal rahi hai, Whatsapp par.. jisme hame whatsapp par ek message aata hai or usme ek link hoti hai.. jispar click karne ke baad hamare naam ke sath animation me ek wish hoti hai.
Agar aap Whatsapp use karte hai to iss trha ka message bhi aapke pass jarur kabhi na kabhi aaya hoga.. or agar aap aesi website banana chate hai to iss post ko pura read kare.. jisme me aapko Blogspot Blog ki madad se iss website ko banane ki steps batane wala hu.
Demo :
Ye jo Script hai wo Indian Independence Day yahi 15 August ke upar hai par aap usko edit karke kisi bhi event ke liye bana sakte hai.. wo sab steps aapko issi post me mil jayegi.
![Wish Website Script with Name Blogger par kaise banaye [15 August] | Blogger](http://hindimehelp.com/wp-content/uploads/2018/07/Wish-Website-Script-with-Name-Blogger-par-kaise-banaye.jpg)
Page Contents
Wish Script Site with Name Banaye Blogger par
Independence Day Wish site ka Demo to aapne dekh hi liya hoga, agar same wesi hi website aapko banani hai to aap in steps ko Follow kare.
Step 1: Sabse phele Blogger.com par jaye.. or fir Gmail ID se login kare.
Step 2: Ab aapko New Blog create karna hai, Blog create karna bhut hi aasan hai.. Blogger par Blog kaise banaye uski jankari yaha step by step di hui hai..

Aapko jis bhi naam se Blog banana ho aap bana sakte hai, par thoda dhiyan rakhe jis event ke liye aap bana rahe hai usse milta julta naam ho.
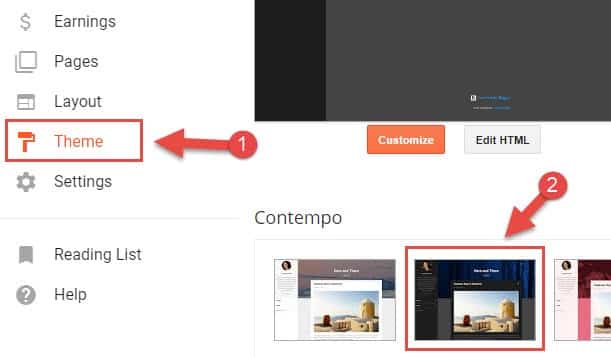
Step 3: Blog ke dashboard me aane ke baad, Theme par jaye. uske baad Contempo me 2nd Template ko select kare.

Step 4: Ab Template ko Apply karene ke liye Apply to Blog ki button par click kare.
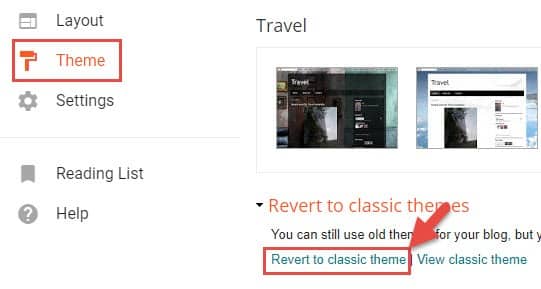
Step 5: Ab Page me sabse niche jaye, uske baad Revert to Classic themes par click kare.

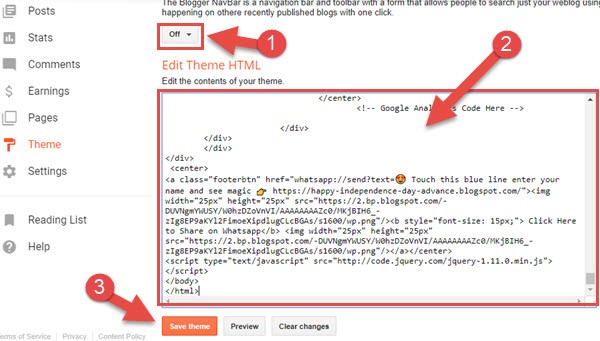
Step 6: Ab Template ke phele ke code ko delete karke jo niche Script Code diya hai wo dale.

- NavBar ko Off kare
- Code ko pura Delete kare, Fir jo niche Wish Script Code diya hai wo dale. dalne se phele jo jaruri editing hai wo jarur kare.
- Code dalne ke baad Save theme button par click kare.
Ab aap Blog ko oepn karke dekhe, Boom aapka Blog teyar hai.
Independence Day (15 August) Wish website Script for Blogger
Wish Script website kaise banani hai uski puri process to aap upar dekh chuke hai.. chaliye ab jaan lete hai Script Code jo hame website me dalna hai wo kaise dalna hai or kaise usko edit karna hai.
Agar aap Iss Script ko kisi or festival ke liye use karna chate hai to wo bhi kar sakte hai, simple aapko iske code change karne hoge jo bhut hi aasan hai.
Independence Day Wish Script for Blogger
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1"/>
<title> Wishing You Very Happy Independence Day 2018</title>
<meta name="google" value="notranslate">
<meta property="og:type" content="POST" />
<meta property="og:title" content="Happy Independence Day in Advance" />
<meta property="og:url" content="Website-URL">
<meta property="og:description" content="CLICK HERE" />
<meta property="og:site_name" content="Create Independence Day 2018 Wishes" />
<meta property="og:image" content="https://2.bp.blogspot.com/-AXytzltWS70/W0h9fZx8SbI/AAAAAAAAZdQ/qRkCgpq7sxUF4Ss12bv9V81xuX-KpJSlgCLcBGAs/s320/indian-flag.jpg">
<!-- Favicon icon here -->
<link rel="icon" href="https://cdn.countryflags.com/thumbs/india/flag-3d-round-250.png" type="image/gif" sizes="16x16">
<link href="https://fonts.googleapis.com/css?family=Cookie" rel="stylesheet">
<style>
i {
color: darkblue;
}
input[type=name], select {
width: 100%;
padding: 12px 20px;
margin: 4px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.footerbtn {
display: block;
line-height: 15px;
position: fixed;
left:0px;
bottom:0px;
height:40px;
border-radius: 15px;
box-sizing: border-box;
padding: 5px;
background:#34af23;
color: #ffffff;
font-size: 18px;
text-align: center;
text-decoration: none;
width:95%;
margin-left:10px;
margin-right:30px;
box-shadow: 0 4px 12px 0 rgba(0, 0, 0, .3);
animation: footer infinite linear 1s;
-webkit-transform: translate3d(30%,0,0);
transform: translate3d(30%,0,0);
position: fixed;
}
.footerbtn :active {
box-shadow: none
}
@-webkit-keyframes footer {
from {
-webkit-transform: rotateZ(0)
}
25% {
-webkit-transform: rotateZ(1.5deg)
}
50% {
-webkit-transform: rotateZ(0deg)
}
75% {
-webkit-transform: rotateZ(-1.5deg)
}
to {
-webkit-transform: rotateZ(0)
}}
@-webkit-keyframes jello { from, 11.1%, to { transform: none; }
22.2% { transform: skewX(-12.5deg) skewY(-12.5deg); }
33.3% { transform: skewX(6.25deg) skewY(6.25deg); }
44.4% { transform: skewX(-3.125deg) skewY(-3.125deg); }
55.5% { transform: skewX(1.5625deg) skewY(1.5625deg); }
66.6% { transform: skewX(-0.78125deg) skewY(-0.78125deg); }
77.7% { transform: skewX(0.390625deg) skewY(0.390625deg); }
88.8% { transform: skewX(-0.1953125deg) skewY(-0.1953125deg); }}
.jello { -webkit-animation: jello 3s infinite; transform-origin: center; -webkit-animation-delay:6s}
@-webkit-keyframes hue {
from { -webkit-filter: hue-rotate(0deg); }
to { -webkit-filter: hue-rotate(-360deg); }}
.m1{position:fixed;left:1%; width:auto;height:100%;top:1%;color:#000;}
.m2{position:fixed;right:1%; width:auto;height:100%;top:1%;color:#000;}
.bubbles {
font-family: arial;
}
.bubbles hi {
font-family: 'Luckiest Guy', cursive;
color: black;
}
hi {
font-size:2.5em;
user-select:none;
}
hi span { display:inline-block; animation:float .2s ease-in-out infinite; }
@keyframes float {
0%,100%{ transform:none; }
33%{ transform:translateY(-1px) rotate(-2deg); }
66%{ transform:translateY(1px) rotate(2deg); }
}
body:hover span { animation:bounce .6s; }
@keyframes bounce {
0%,100%{ transform:translate(0); }
25%{ transform:rotateX(20deg) translateY(2px) rotate(-3deg); }
50%{ transform:translateY(-20px) rotate(3deg) scale(1.1); }
}
@import url(http://fonts.googleapis.com/css?family=Concert+One);
h1 {
animation:glow 10s ease-in-out infinite;
}
* { box-sizing:border-box; }
figure {
animation:wobble 5s ease-in-out infinite;
transform-origin:center center;
transform-style:preserve-3d;
}
@keyframes wobble {
0%,100%{ transform:rotate3d(1,1,0,40deg); }
25%{ transform:rotate3d(-1,1,0,40deg); }
50%{ transform:rotate3d(-1,-1,0,40deg); }
75%{ transform:rotate3d(1,-1,0,40deg); }
}
h1 {
display:block;
width:90%;
line-height:1.5;
font:900 35px 'Concert One', sans-serif;
position:absolute;
color:#fff;
}
@keyframes glow {
0%,100%{ text-shadow:0 0 30px red; }
25%{ text-shadow:0 0 30px orange; }
50%{ text-shadow:0 0 30px forestgreen; }
75%{ text-shadow:0 0 30px cyan; }
}
h1:nth-child(2){ transform:translateZ(5px); }
h1:nth-child(3){ transform:translateZ(10px);}
h1:nth-child(4){ transform:translateZ(15px); }
h1:nth-child(5){ transform:translateZ(20px); }
h1:nth-child(6){ transform:translateZ(25px); }
h1:nth-child(7){ transform:translateZ(30p.rock{animation:infinite 1s rock}
@keyframes rock { 0% { transform: rotate(-1deg); }
50% { transform: rotate(2deg); }
100% { transform: rotate(-1deg); }}x); }
h1:nth-child(8){ transform:translateZ(35px); }
h1:nth-child(9){ transform:translateZ(40px); }
h1:nth-child(10){ transform:translateZ(45px); }
.rock{animation:infinite 1s rock}
@keyframes rock { 0% { transform: rotate(-1deg); }
50% { transform: rotate(2deg); }
100% { transform: rotate(-1deg); }}
.fuck{animation:infinite 1s fuck}
@keyframes rock { 0% { transform: rotate(-2deg); }
50% { transform: rotate(2deg); }
100% { transform: rotate(-2deg); }}
h2 {
font-size: 38px;
text-align: center;
padding:1px;
margin:1px;
color: white;
text-shadow: 1px 1px silver, -1px -1px silver;
animation: rock infinite 1s;
font-family: 'Indie Flower', cursive;
letter-spacing: 2px;
}
h3 {
font-size: 48px;
text-align: center;
padding:1px;
margin:1px;
color: white;
text-shadow: 1px 1px silver, -1px -1px blue;
aanimation: fuck infinite 1s;
font-family: 'Indie Flower', cursive;
letter-spacing: 2px;
}
#clockbox {
color: white; font-size: 20px; background-color: darkgreen; display: inline-block; border: 3px solid darkgreen ; border-radius: 3px; margin:0px; padding: 0px; font-weight: bold;
}
@-webkit-keyframes AnimationName {
0%{background-position:48% 0%}
50%{background-position:53% 100%}
100%{background-position:48% 0%}
}
@-moz-keyframes AnimationName {
0%{background-position:48% 0%}
50%{background-position:53% 100%}
100%{background-position:48% 0%}
}
@-o-keyframes AnimationName {
0%{background-position:48% 0%}
50%{background-position:53% 100%}
100%{background-position:48% 0%}
}
@keyframes AnimationName {
0%{background-position:48% 0%}
50%{background-position:53% 100%}
100%{background-position:48% 0%}
}
.hindi-text{
font-family: 'Kruti-Dev-010' !important;
font-size: 1.2em;
}
.container {
padding-right: 30px;
padding-left: 30px;
padding-top: 20px;
}
.main-form {
max-width: 500px;
margin: auto;
text-align: center;
position: relative;
padding: 20px;
box-shadow: 3px 3px 23px 0 rgba(0, 0, 0, 0.64);
margin-bottom: 60px;
background-color: rgba(255, 255, 255, 0.96);
}
.main-form h4 {
text-shadow: -2px -1px 2px #f39f01;
font-weight: 700;
color: #da004c;
border-bottom: 1px solid #f93;
padding-bottom: 10px;
margin-bottom: 10px;
}
label{
color: #da004c;
}
.element {
display: block;
align-items: center;
}
i.fa-camera {
margin: 10px;
cursor: pointer;
font-size: 30px;
}
i:hover {
opacity: 0.6;
}
input {
display: none;
}
.form-control{
border: 1px solid #f39f01;
font-size: 13px;
color:rgb(199, 120, 1) ;
}
.main-form .title {
text-shadow: -1px 3px 19px rgba(0, 0, 0, 0.2);
font-weight: 700;
text-align: center;
font-size: 16px
}
.main-form .form {
text-align: left
}
.main-form .form label small {
font-size: 10px
}
.main-form .form .form-control {
border-radius: 0
}
.main-form .form .btn {
border-radius: 0;
width: 50% !important;
margin: auto !important;
display: block;
font-weight: 600;
color: #fff;
border-color: #f39f01;
font-size: 20px;
background-color: rgba(222, 13, 77, 0.86);
}
.main-form .form .bg-group label {
display: inline-block;
width: 50px;
height: 50px;
margin: 5px;
border: 5px solid rgba(0, 0, 0, 0.2);
border-radius: 50%;
background-size: cover;
cursor: pointer
}
.main-form .form .bg-group label.active {
border-color: #f30
}
.swing1 {
animation:swing1 3s cubic-bezier(0, 0, 0.25, 1) infinite;
}
.main-form .form .vi-group label {
display: inline-block;
width: 100px;
height: 75px;
margin: 5px;
border: 5px solid rgba(0, 0, 0, 0.2);
border-radius: 5px;
background-size: cover;
cursor: pointer;
background-position: center
}
.main-form .form .vi-group label.active {
border-color: #f30
}
.main-form .border {
border: 1px solid #f39f01;
padding: 10px;
}
.main-form .table {
font-size: 12px;
margin: 0;
white-space: pre-line
}
.main-form .table textarea {
display: none
}
.main-form .table tr td {
cursor: pointer
}
.main-form .table tr.active textarea {
display: block
}
.main-form .pp_box {
display: none
}
.main-form .pp_box label {
text-align: center;
cursor: pointer
}
.main-form .pp_box label img {
margin-bottom: 30px
}
.main-greeting {
max-width: 400px;
margin: auto;
text-align: center;
position: relative;
padding: 5px;
background: #1abc9c;
box-shadow: 3px 4px 41px 0 rgba(0, 0, 0, 0.64);
margin-bottom: 60px;
border-radius: 5px;
}
.greeting-box {
overflow:hidden;
background: rgba(255, 255, 255, 0.39);
border-radius: inherit;
}
.main-greeting .main_body {
text-align: center;
font-size: 1.3em
}
.main-greeting .main_body .text2 {
padding: 10px;
font-size: 20px
}
.main-greeting .text {
color: #405d9b;
letter-spacing: 1px;
font-weight: 600;
padding: 0px 10px;
text-align: center;
}
.main-greeting .pp-img {
max-width: 400px;
margin-bottom: 10px;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.64);
}
.main-greeting .text_gradient {
margin: 5px auto;
font-weight: 700;
font-size: 24px;
color: #b50dae;
}
.busi {
font-size: 30px;
font-weight: 800;
color: #da0051;
}
.share-box {
position: fixed;
left: 0;
right: 0;
bottom: 0
}
.share-box div {
padding: 0
}
.share-box .btn {
border-radius: 0;
color: #fff;
text-transform: uppercase;
padding: 15px 0;
font-size: 11px
}
.footer{
border-top: 1px solid #f93;
margin-top: 10px;
padding-top: 5px;
color: #da004c;
}
.share-box .btn.whatsapp {
background-color: #4caf50
}
.share-box .btn.facebook {
background-color: #405d9b
}
.share-box .btn.download {
background: #ed5600;
}
.new_wish{
font-size: 20px;
font-weight: bold;
border-left: 0;
border-right: 0;
border-radius: 0px;
}
.btn-bg {
color: #fff;
background-color: #f00 !important;
border-color: #f00 !important;
}
.btn-bg:hover{
background-color: #000 !important;
border-color: #000 !important;
}
@keyframes move {
0% {
top: 0
}
60% {
top: -40px
}
100% {
top: -80px
}
}
@-webkit-keyframes jump {
0% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
20% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
40% {
-webkit-transform: translateY(-30px);
transform: translateY(-30px)
}
50% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
60% {
-webkit-transform: translateY(-15px);
transform: translateY(-15px)
}
80% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
100% {
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes jump {
0% {
transform: translateY(0)
}
20% {
transform: translateY(0)
}
40% {
transform: translateY(-30px)
}
50% {
transform: translateY(0)
}
60% {
transform: translateY(-15px)
}
80% {
transform: translateY(0)
}
100% {
transform: translateY(0)
}
}
</style>
</head>
<body>
<!-- Background MP3 sound -->
<embed name="GoodEnough" src="yaha MP3 Songs ki direct downlad link dalna hai" loop="true" hidden="true" autostart="true" controls="controls">
<!-- Side Sliding Images -->
<marquee class="m1" behavior="scroll" direction="up" scrolldelay="5"> <br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
</marquee>
<marquee class="m2" behavior="scroll" direction="down" scrolldelay="5"><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
<img src="https://4.bp.blogspot.com/-if4xnW-WX_4/W0hzB4L2DmI/AAAAAAAAZcg/JQ_hupFlTy8t2hT5Anf1ArGuo2SaFWZRACLcBGAs/s1600/124.png" height="129px" width="35px"/><br><br>
<img src="https://2.bp.blogspot.com/-ZDt7fn6k-Pc/W0hzB9G_6PI/AAAAAAAAZcY/hIlqaOqRmeg8CeZl_13Ui6ufkEYyg2N9ACLcBGAs/s1600/123.png" height="129px" width="35px"/><br><br>
</marquee>
<center>
<!-- Ad Code Enter Here -->
</center>
<div class="container">
<div class="main-greeting">
<div align="center html2canvas-ignore">
<div style="font-size: 26px; color: #fff; font-family: 'Cookie', cursive;">
<p id="demo"></p>
<div class="main_body">
<figure>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
var a=prompt("Please Enter Your Name\n\n👇👇👇👇👇");
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
<h1 style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write(a);
</script>
</h1>
</figure>
<div class="vi" style="text-align: center;">
<img src="https://2.bp.blogspot.com/-H_2w7B207aI/W0hzC-o12uI/AAAAAAAAZco/Bk2lC5QY6icJBwgEBCkmKPrG_VnjNlleACLcBGAs/s1600/Snow_falling1.gif" class="swing1" alt="Happy Independence Day (15 August)" style="width: 100%; height:100px;">
<h3>Wishing You</h3>
<h2>
<img src="https://2.bp.blogspot.com/-hfed8gWGkD4/W1VzuzzTMjI/AAAAAAAAZfY/9EMqLcCk6YYHK7pXARYGyQ59hiv4QOHcACLcBGAs/s320/netaji.gif" class="img-responsive" alt="Happy Independence Day (15 August)" style="width: 250px; height:150px;">
</h2>
<!-- Display the countdown timer in an element -->
<script>
// Set the date we're counting down to
var countDownDate = new Date("Aug 15, 2018 00:00:00").getTime();
// Update the count down every 01 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with id="demo"
document.getElementById("demo").innerHTML = days + "<i> Days,</i> " + hours + " <i>Hrs,</i> "
+ minutes + "<i> Min,</i> " + seconds + "<i> Sec</i> ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
},1000);
</script>
</div>
</div>
<p aling="center" style="font-size: 15px;color:white;">
<!-- Wish Message Here -->
</p><b>वतन हमारा ऐसा कोई ना छोड पाये, रिश्ता हमारा ऐसा कोई न तोड़ पाये, दिल एक है जान एक है हमारी, हिन्दुस्तान हमारा है यह शान हैं हमारी… <br> स्वतंत्रता दिवस की हार्दिक शुभकामनायें</b></p>
<img src="https://2.bp.blogspot.com/-v2wHhVzUuk0/W0iHkiGVQ1I/AAAAAAAAZds/kM-FdEQlQNEzIAr0AUNb5RUUOS46j0sDwCLcBGAs/s1600/Indian%2BFlying%2BFlag.gif" height="50px" width="50px"/>
<div class="busi">
<p style="text-transform: uppercase;">
<script type="text/javascript" language="Javascript">
document.write( "By - " +a);
</script><br>
<img src="https://4.bp.blogspot.com/-RDVepAcCsao/W0iGreqdyII/AAAAAAAAZdg/S4H_M3FTWMwEYziorcPL3huhzI-ApMmDQCLcBGAs/s1600/india-flag.png" height="35px" width="35px"/>
</p>
<center>
<!-- Ad Code Enter Here -->
</center>
<!-- Google Analytics Code Here -->
</div>
</div>
</div>
</div>
<center>
<a class="footerbtn" href="whatsapp://send?text=😍 Touch this blue line enter your name and see magic 👉 Website-URL"><img width="25px" height="25px" src="https://2.bp.blogspot.com/-DUVNgmYWUSY/W0hzDZoVnVI/AAAAAAAAZc0/MKjBIH6_-zIg8EP9aKYl2FimoeXipdlugCLcBGAs/s1600/wp.png"/><b style="font-size: 15px;"> Click Here to Share on Whatsapp</b> <img width="25px" height="25px" src="https://2.bp.blogspot.com/-DUVNgmYWUSY/W0hzDZoVnVI/AAAAAAAAZc0/MKjBIH6_-zIg8EP9aKYl2FimoeXipdlugCLcBGAs/s1600/wp.png"/></a></center>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</body>
</html>Ye jo Code hai wo aapko Blogger theme me dalna hai..
Wish Script Code ko Edit kare
Website URL: Code me 2 jagha Website URL likha hua hai, uski jagha aapne jo blog banaya hai uska URL copy karke dale.
<!– Ad Code Enter Here –> : Code me 2 jagha hai <!– Ad Code 2 Enter Here –> hai, uske niche aap apna Ad Code laga sakte hai.. ye dono ad upar or niche dikhege.
<!– Background MP3 sound –> : iske niche MP3 ka code aap usko change kar sakte hai dusre song ke sath.. ya fir remove karna ho to uss code ko delete kar dijiye.
<!– Google Analytics Code Here –> : Kitna Traffic aa raha hai, wo Google Track karne ke liye Google Analytics ka Code iske niche dale.
<!– Wish Message Here –> : Jo Wish Message hai wo aap yaha Code me change kar sakte hai. Purane message ko delete karke new dal dijiye.
Image replace: Script me jitni bhi image hai wo bhi aap change kar sakte hai. Agar aapko koi image change karni hai to uska URL Change kar dijiye.
Image ko change karne ke liye sabse phele to jo Image abhi hai uska URL copy kare.
ab Jo New Image dalna hai, usko New post create karke upload kare usme, uske baad waha se image ka URL copy karke template me purani image ki jagha replace kare.
*Agar Independence Day ke aalawa kisi or Festival ke liye script use karna hai to inn codes ko bhi edit kare script me.
<meta property="og:title" content="Happy Independence Day in Advance" /> <meta property="og:site_name" content="Create Independence Day 2018 Wishes" /> <meta property="og:image" content="https://2.bp.blogspot.com/-AXytzltWS70/W0h9fZx8SbI/AAAAAAAAZdQ/qRkCgpq7sxUF4Ss12bv9V81xuX-KpJSlgCLcBGAs/s320/indian-flag.jpg"> <link rel="icon" href="https://cdn.countryflags.com/thumbs/india/flag-3d-round-250.png" type="image/gif" sizes="16x16">
To jitni bhi Code ki editing hai wo sab karne ke baad, apne Code ko Blogger Template me dale or Save kar dijiye.
Ads konse lagaye Wish Script Website me:
Aapko jis bhi Ad company ke ad lagana ho aap laga sakte hai. Agar aap Adsense use karna chate hai to dhiyan rakhe, jab bhut jada traffic aaye sirf utne time lagaye, q ki ye Adsense ki Policy ko follow nahi karta to adsense account ban bhi ho sakta hai.
Wish Script Website ko Viral kaise kare
Aapne Wish website bana to li, par agar aapko usse income karna hai to aapka kaam abhi khatam nah hota.. Aapko apni website Viral karni hogi..
Website ko Viral karne ke liye aap ek alag number se Whstapp par account banaye, or Google par search kare jo bhi aapki wish site se usse related bhut se Whatsapp Group ki link mil jayegi.. jada se jada Group join karke unme apni link share kare.
*Agar aap website ko thoda or professional banana chate hai to aap Domain register karke add Blogger me Add kare.
At Last:
Wish Script website with name kaise banate hai Blogger par wo aap jaan chuke hai.. To jaiye or apni customize script bana kar kariye usko Viral or kamaiye Dollers $$$ ;)
Agar aapka kahi koi Doubt hai .. ya aapko kahi paresani aa rahi hai to aap comment karke puch sakte hai.. or aapko ye jankari kesi lagi batana naa bhule.
![Wish Website Script with Name Blogger par kaise banaye [15 August] Theme Apply to BLog kare](http://hindimehelp.com/wp-content/uploads/2018/07/Theme-Apply-to-BLog-kare.jpg)
![Wish Website Script with Name Blogger par kaise banaye [15 August] Image ka URL Copy kare wish script website ke liye](http://hindimehelp.com/wp-content/uploads/2018/07/Image-ka-URL-Copy-kare-wish-script-website-ke-liye.jpg)
Hello bhai,
Maine bhi abhi New Year Pr wishing script blog bnaya tha aur Admob ke ads bhi lagaye the lekin kuch hi dino me ads show hona bnd ho gye jisme only 0.24 $ ka revenue generate ho paya. Koi fayda hi nhi hua bhai…
Koi acha sa other ad network btao taki kuch to earn kr ske
Very helpful post ..
sir script edit karte h to apne hisab se wideo kaise dale
main yah post padi to mujhe post padhakar bahut shiksha mili aur bahut accha laga mujhe yah post padhakar
sir me kab se aise he script dund rha tha…or muje mil b gyi thanks sir
Kya hal h
You are perfect explaner in hindi thank you sir…………
very good artical and keep up for work .
good artical thanks sir
thanks sir
wah Rohit sir bahot acchi post likhe hai
thank you rohit sir aise article ki me kabse talash kar raha tha.
Amazing post.thanks for sharing this article. i am truly motivated by you for blogging.
thanks again.
can i use if for my website
Nice, maine bhi script se 1274$ earning ki hai
Maine bhi Kiya hai wishing wabsite banakar earning maine total avi tak 1268$ earn Kiya tha 15 August ki script se.
Bhai koi dusre new script Ko code do na please
Rohit bhai aisi hi Diwali script mileagi
Very Nice Article sir
Event Blogging make me Rich.
I love you bhaiya mai bhi apne life kuch karna chata hu please help me
Sir , Is Script ko Lagane pe Koi Adsense Mai Pareshani toh Nhi Hogina